[XCODE] iOS5に組み込まれたTwitter機能をアプリから使う実装方法
こんにちは、@yoheiMuneです。
今日は、iOS5から組み込みとなったTwitter機能を、各アプリで使う方法を学んだので、 ブログに残したいと思います。

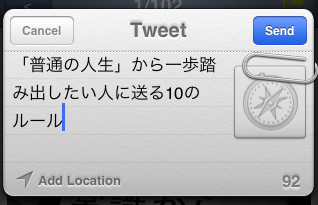
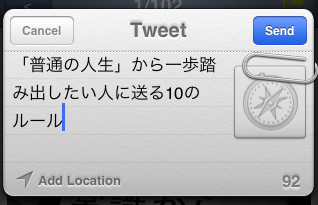
例えば、Safariでは「ツイートする」を選択すると、以下画面のようなツイート画面が表示されます。

今回は、上記ツイート画面を用いたツイートを、Safari以外でも行うための実装方法を書いたブログとなります。
更に、Twitter.frameworkを用いるクラスでは、以下のようなインポート宣言を記載します。
これで準備完了です(・∀・)
iOS4の頃に比べてすんごく簡単で良い感じです(*´∇`*)
専用のViewControllerのインスタンスを生成し、必要事項を設定する。その後、ViewControllerを開くという 手順で、すごく簡単な感じでありがたス。
TWTweetSheetViewController Class Reference
また使う時には、色々と調べてみたいと思います(・∀・)
最後までお読み頂きましてありがとうございました☆
今日は、iOS5から組み込みとなったTwitter機能を、各アプリで使う方法を学んだので、 ブログに残したいと思います。

iOS5から組み込みになったTwitter機能
iOS5からは、OSレベルでTwitterをサポートしていて、Twitterへの呟き投稿がスゴく簡単になりました。例えば、Safariでは「ツイートする」を選択すると、以下画面のようなツイート画面が表示されます。

今回は、上記ツイート画面を用いたツイートを、Safari以外でも行うための実装方法を書いたブログとなります。
まずは準備
iOS組み込みのTwitter機能を用いる為には、Twitter.frameworkをプロジェクトにインポートする必要があります。更に、Twitter.frameworkを用いるクラスでは、以下のようなインポート宣言を記載します。
#import
これで準備完了です(・∀・)
Twitter画面を表示する
Twitter画面を表示するには、以下のような実装を行います。iOS4の頃に比べてすんごく簡単で良い感じです(*´∇`*)
// Twitter画面を保持するViewControllerを作成する。
TWTweetComposeViewController *twitter = [[TWTweetComposeViewController alloc] init];
// 初期表示する文字列を指定する。
[twitter setInitialText:@"初期表示する文字列"];
// TweetにURLを追加することが出来ます。
[twitter addURL:[NSURL URLWithString:@"http://www.yoheim.net/"]];
// 画像も追加することが出来ます。
[twitter addImage:[UIImage imageNamed:@"sample.png"]];
// Tweet後のコールバック処理を記述します。
// ブロックでの記載となり、引数にTweet結果が渡されます。
twitter.completionHandler = ^(TWTweetComposeViewControllerResult res) {
if (res == TWTweetComposeViewControllerResultDone)
NSLog(@"tweet done.");
else if (res == TWTweetComposeViewControllerResultCancelled)
NSLog(@"tweet canceled.");
};
// Tweet画面を表示します。
[self presentModalViewController:twitter animated:YES];
専用のViewControllerのインスタンスを生成し、必要事項を設定する。その後、ViewControllerを開くという 手順で、すごく簡単な感じでありがたス。
参考資料
Twitter機能については、ガイドとか無いですが、以下のクラスリファレンスが参考になりました。TWTweetSheetViewController Class Reference
最後に
今回は、ツイートする機能のみでしたが、タイムラインの取得やフォロー機能なども、Twitter.frameworkを使うと 出来るようになるのでしょうか。また使う時には、色々と調べてみたいと思います(・∀・)
最後までお読み頂きましてありがとうございました☆