[フロントエンド] MacでIE11やEdgeのテストを行う方法(VirtualBox編)
こんにちは、@yoheiMuneです。
Macを使っているフロントエンジニアの悩みの1つにWindows環境の検証をどうするかがありますが、今回はVirtualBoxを用いて、Mac上にWindows環境を構築する方法をブログに書きたいと思います。


https://www.virtualbox.org/
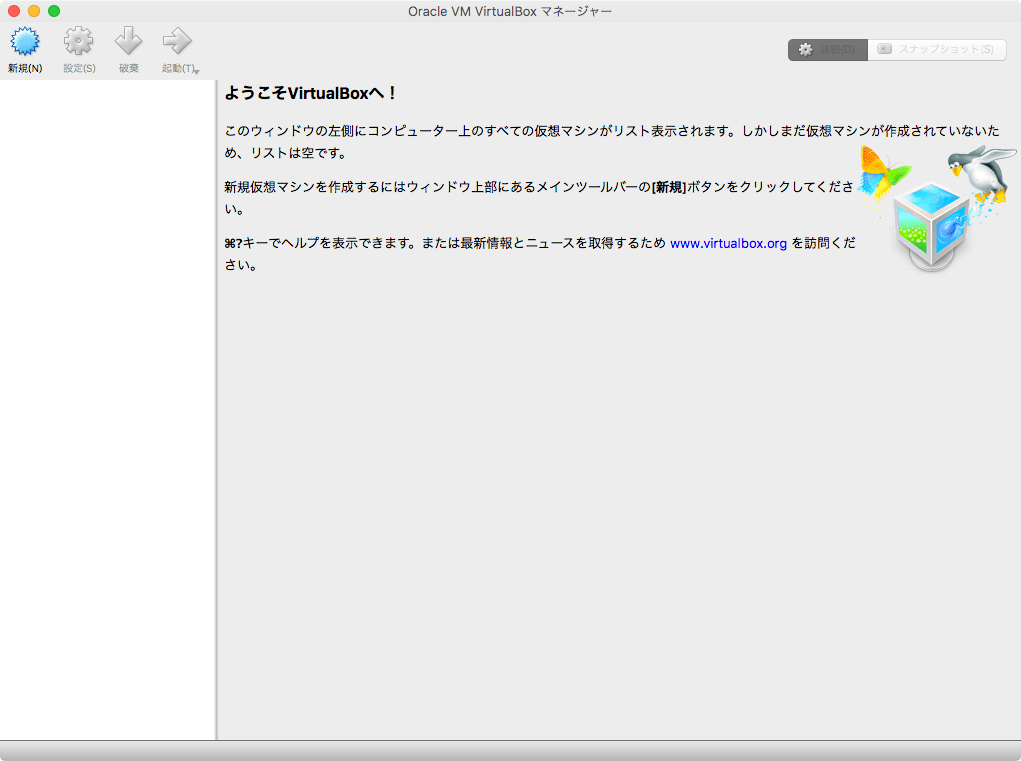
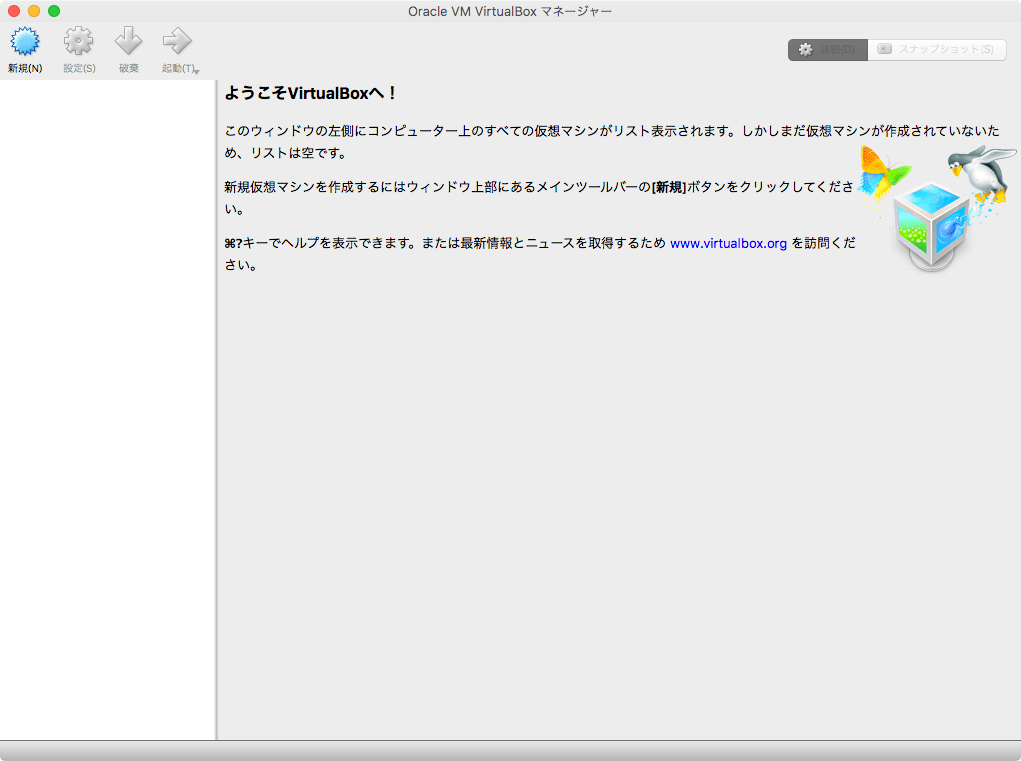
インストール後に、以下のようにVirtualBoxを起動できればOKです。


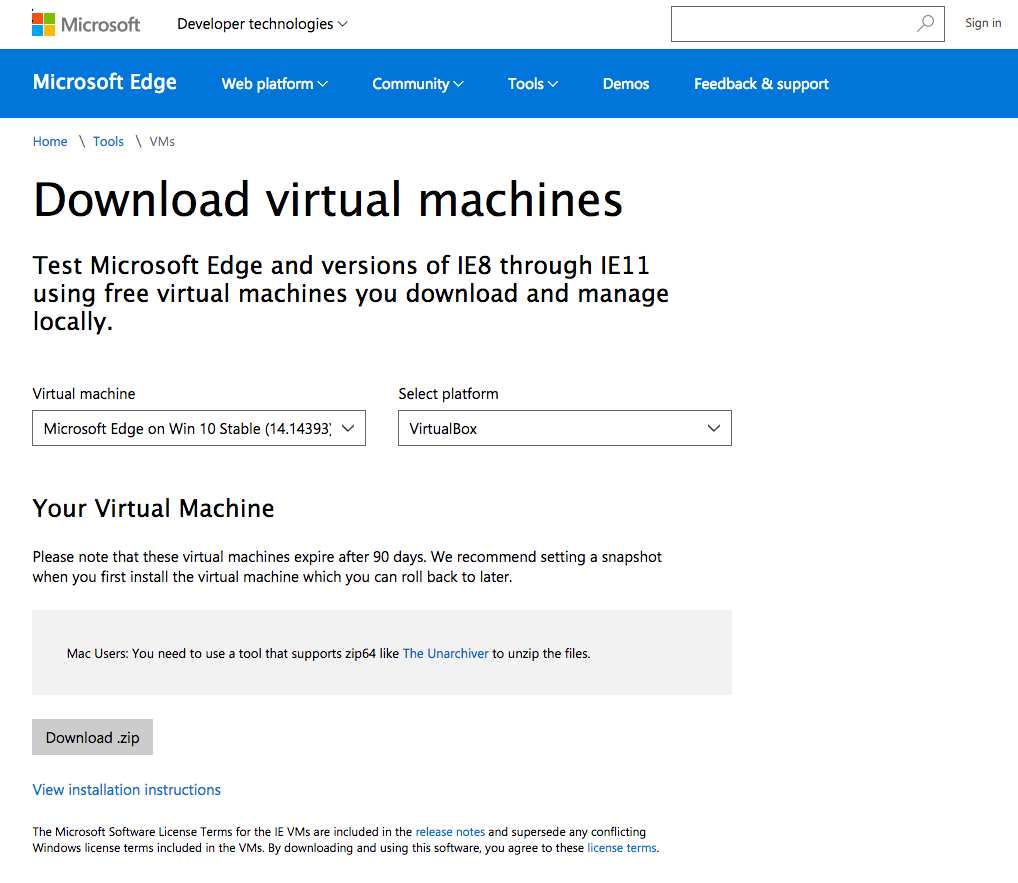
https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/
ダウンロードできたら例えば
解凍した結果、
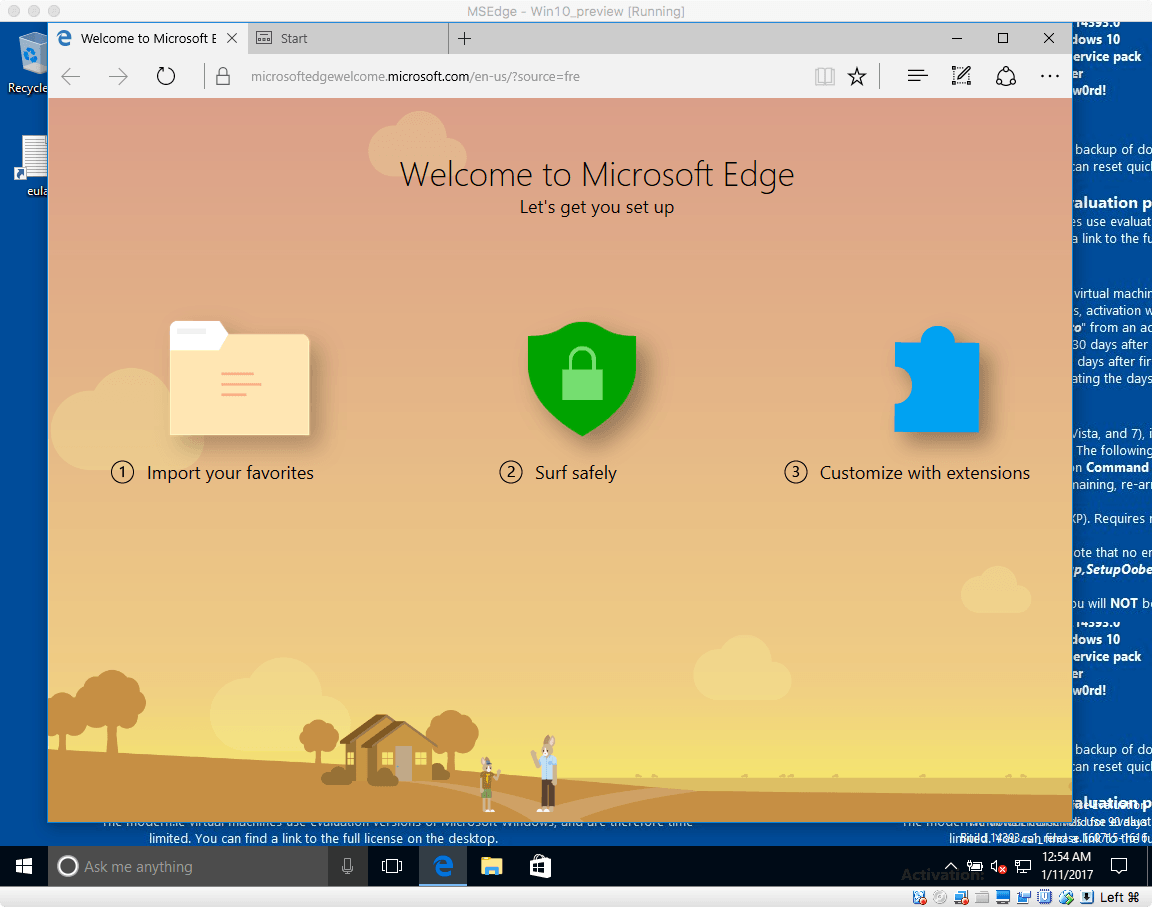
 インポートが終わったら「起動ボタン」から起動します。無事に起動したら(今回の場合)Windows10を開くことができ、メニューからEdgeブラウザを開くことができます。
インポートが終わったら「起動ボタン」から起動します。無事に起動したら(今回の場合)Windows10を開くことができ、メニューからEdgeブラウザを開くことができます。


最後になりますが本ブログでは、フロントエンド・Go言語・Node.js・Python・Linux・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
Macを使っているフロントエンジニアの悩みの1つにWindows環境の検証をどうするかがありますが、今回はVirtualBoxを用いて、Mac上にWindows環境を構築する方法をブログに書きたいと思います。

目次
事前準備
VirtualBoxという仮装環境を作るツールを利用します。インストールしていない方は、以下からインストールしてください。
https://www.virtualbox.org/
インストール後に、以下のようにVirtualBoxを起動できればOKです。

VirtualBoxのディスクイメージを入手
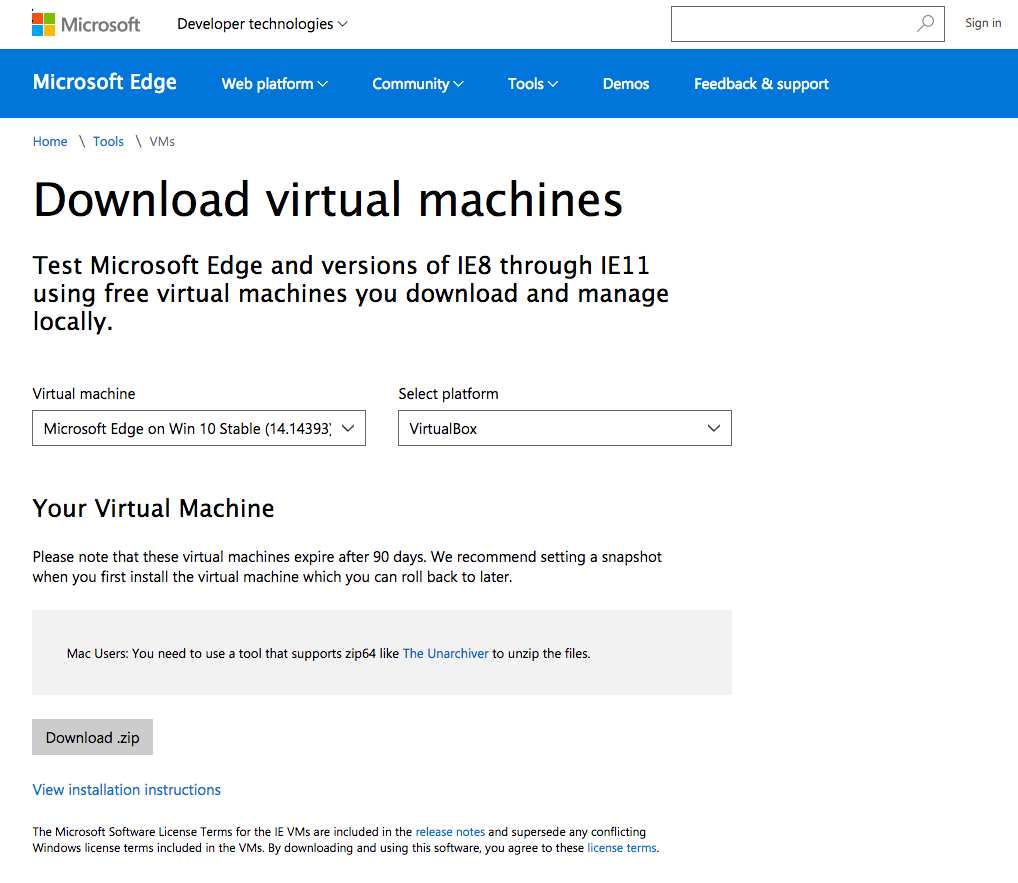
Microsoftの公式ページ(以下)より、様々なバージョンのIEやEdgeが入ったVirtualBox用のデータを入手することができます。以下のページから欲しいものをプルダウンで選んでダウンロードします(4GBくらいあって重たいです・・)。
https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/
ダウンロードできたら例えば
MSEdge.Win10_RS1.VirtualBox.zipというファイルを入手できますので、以下のコマンドで解凍します。$ unzip MSEdge.Win10_RS1.VirtualBox.zip僕のMacではダブルクリックでは解凍できませんでした。Microsoftさん曰く、Unarchiverを使うのもオススメのようです。
解凍した結果、
MSEdge - Win10_preview.ovaを入手できれば(Edgeのstable版の場合)OKです。VirtualBoxでのIEやEdgeの起動
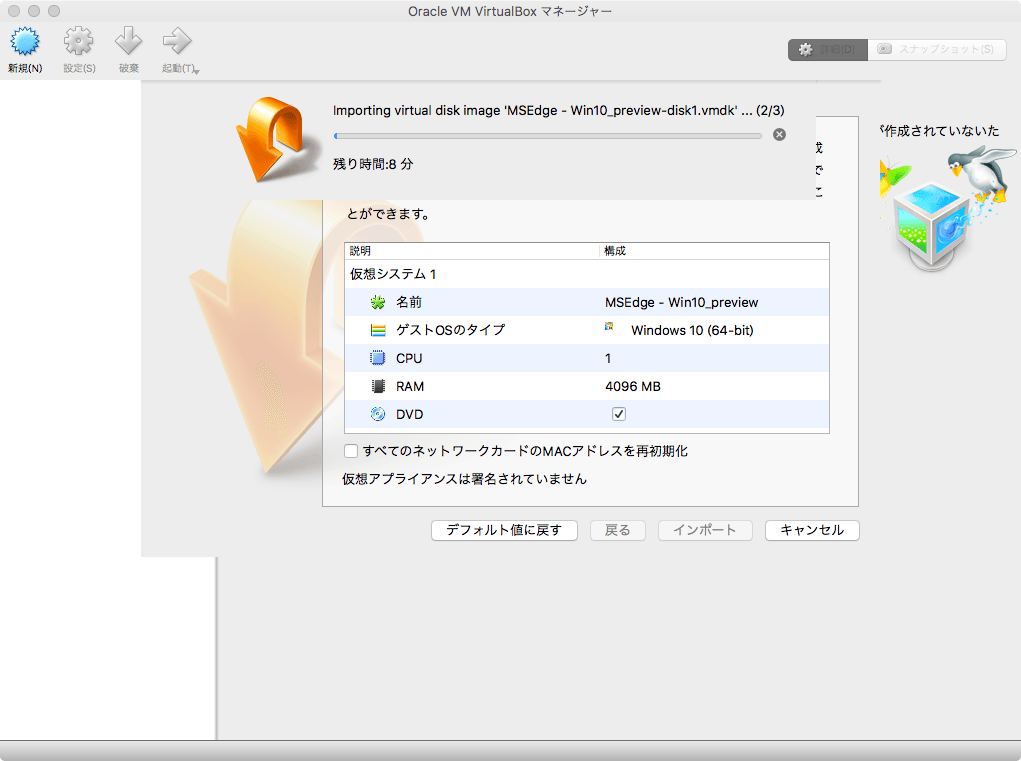
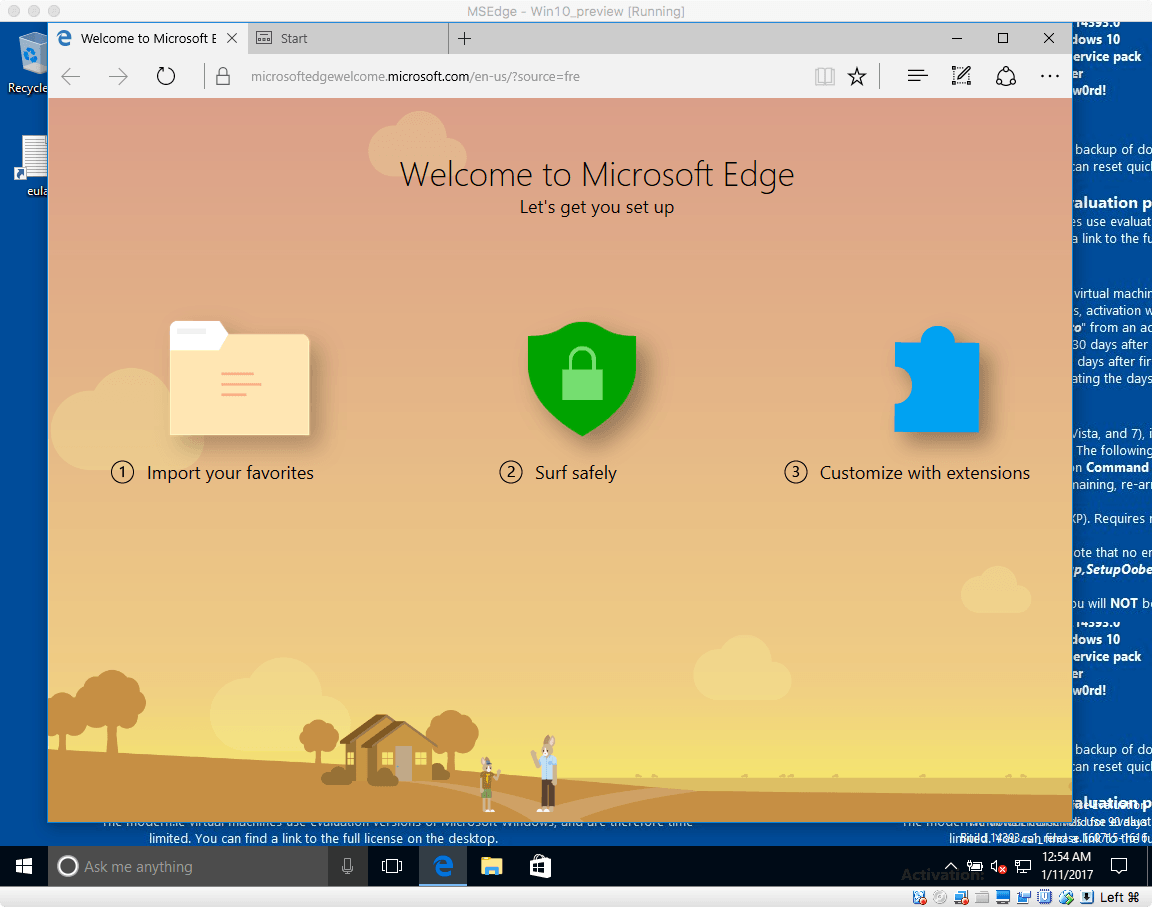
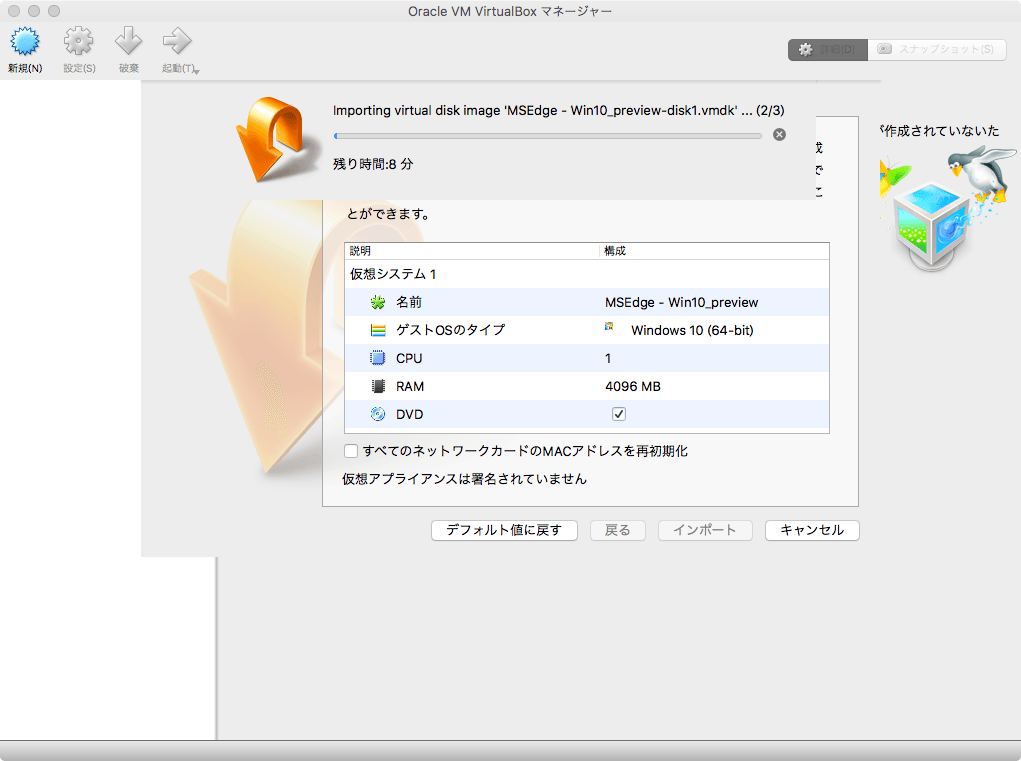
上記で入手したMSEdge - Win10_preview.ovaをダブルクリックするとVirtualBoxにインポートすることができます。細かい設定は気にせずインポートしちゃえばいいかなと思います。 インポートが終わったら「起動ボタン」から起動します。無事に起動したら(今回の場合)Windows10を開くことができ、メニューからEdgeブラウザを開くことができます。
インポートが終わったら「起動ボタン」から起動します。無事に起動したら(今回の場合)Windows10を開くことができ、メニューからEdgeブラウザを開くことができます。
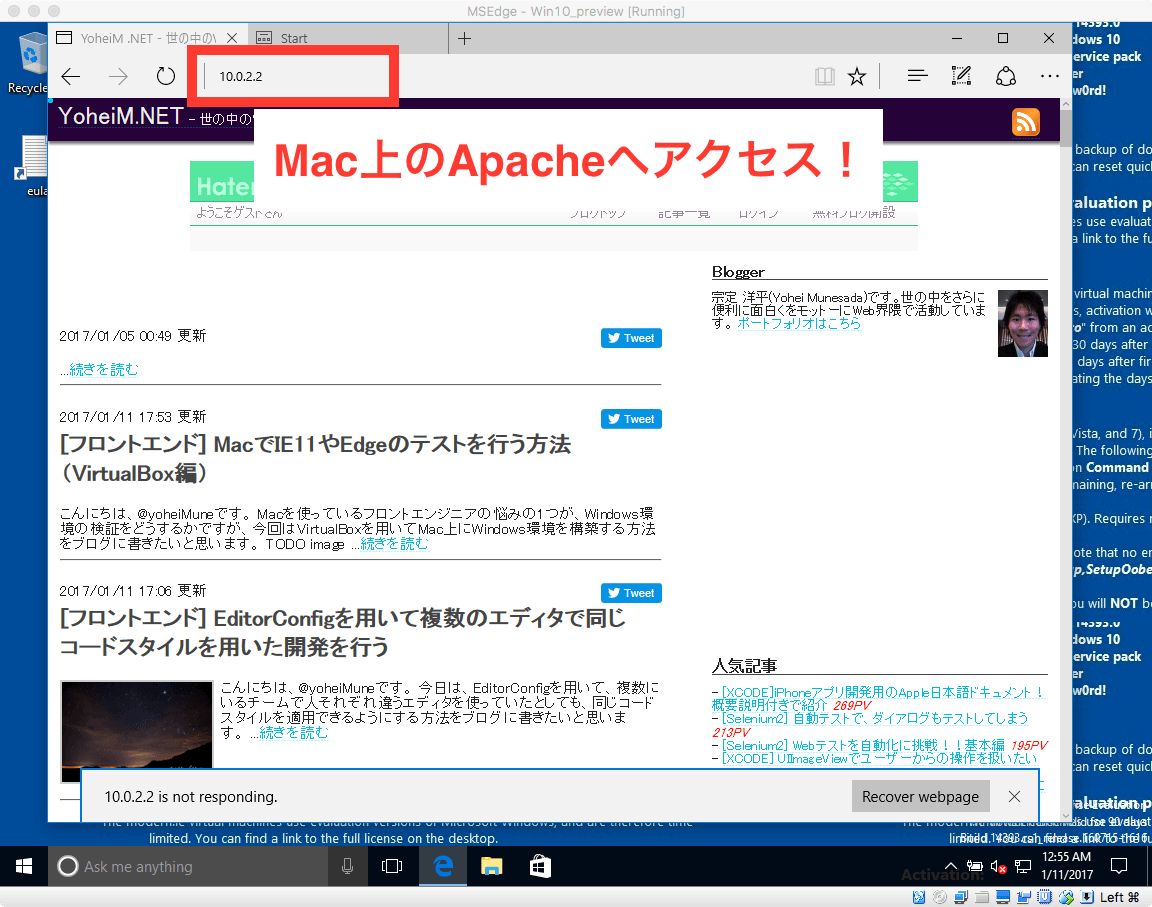
VirtualBox上からMac上のローカルサーバーへアクセスする
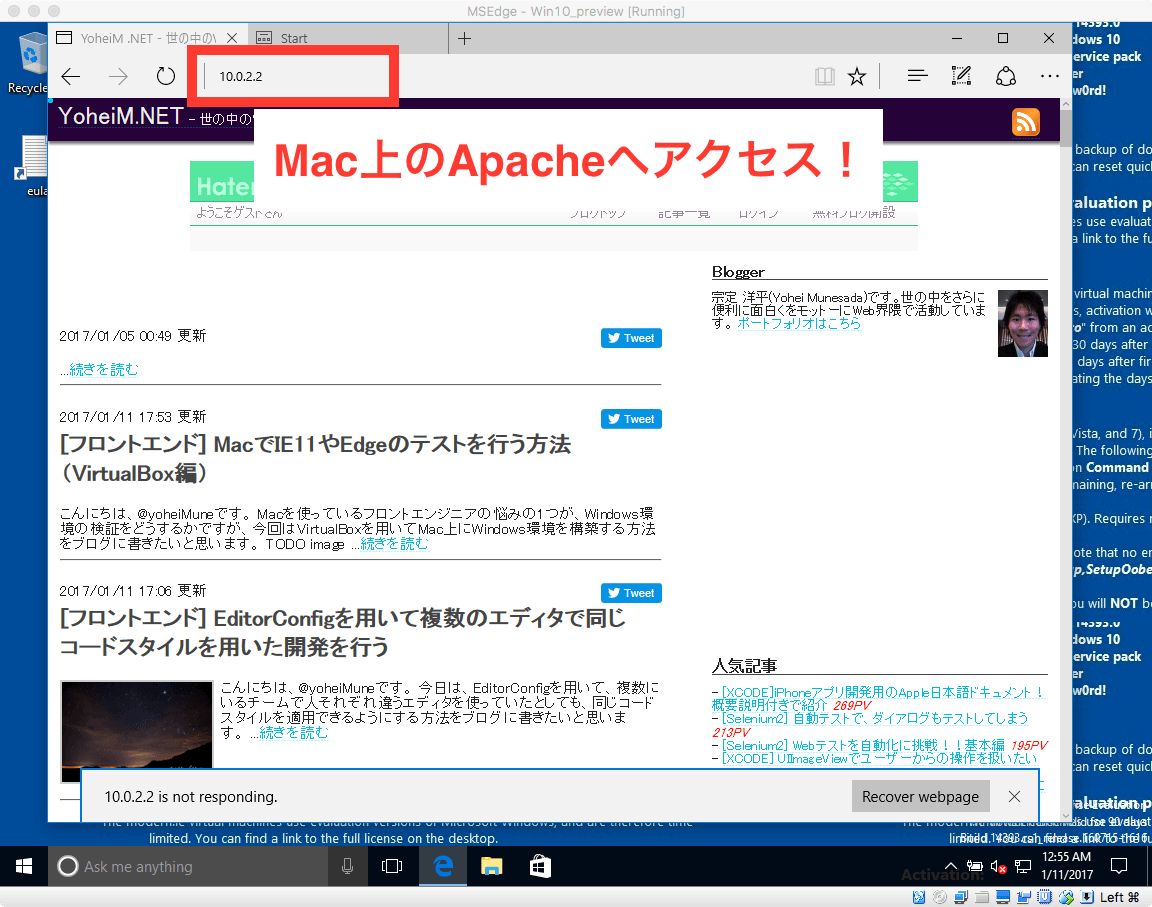
VirtualBox上(ゲストOSと呼ぶ)から、Mac上(ホストOSと呼ぶ)へアクセスする場合には以下のURLになります。http://10.0.2.2このURLをブラウザで実行すると、Mac上のローカルサーバーへアクセスすることができます(以下はYoheiM.NETのローカル環境)。

最後に
MacでIEやEdgeのテストをするのは一苦労ですね。ダウンロードに4GBも必要だし、メモリも必要だし。でも1回セットアップしちゃえばどこでも立ち上げて気軽に試せるのは良いところです。ただし、90日間だけ有効なので、それをすぎたら再度設定し直しですのでご用心を最後になりますが本ブログでは、フロントエンド・Go言語・Node.js・Python・Linux・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!