[フロントエンド] 表示中のWebサイトで、使われている技術要素をサクッと確認するChromeプラグインが面白い
こんにちは、@yoheiMuneです。
最近仕事を一緒にしている方から教えてもらったのですが、Chromeのプラグインで表示しているサイトで使われている技術要素をピックアップしてくれる便利ツールがあったので、それを紹介したいと思います。意外と面白かった。
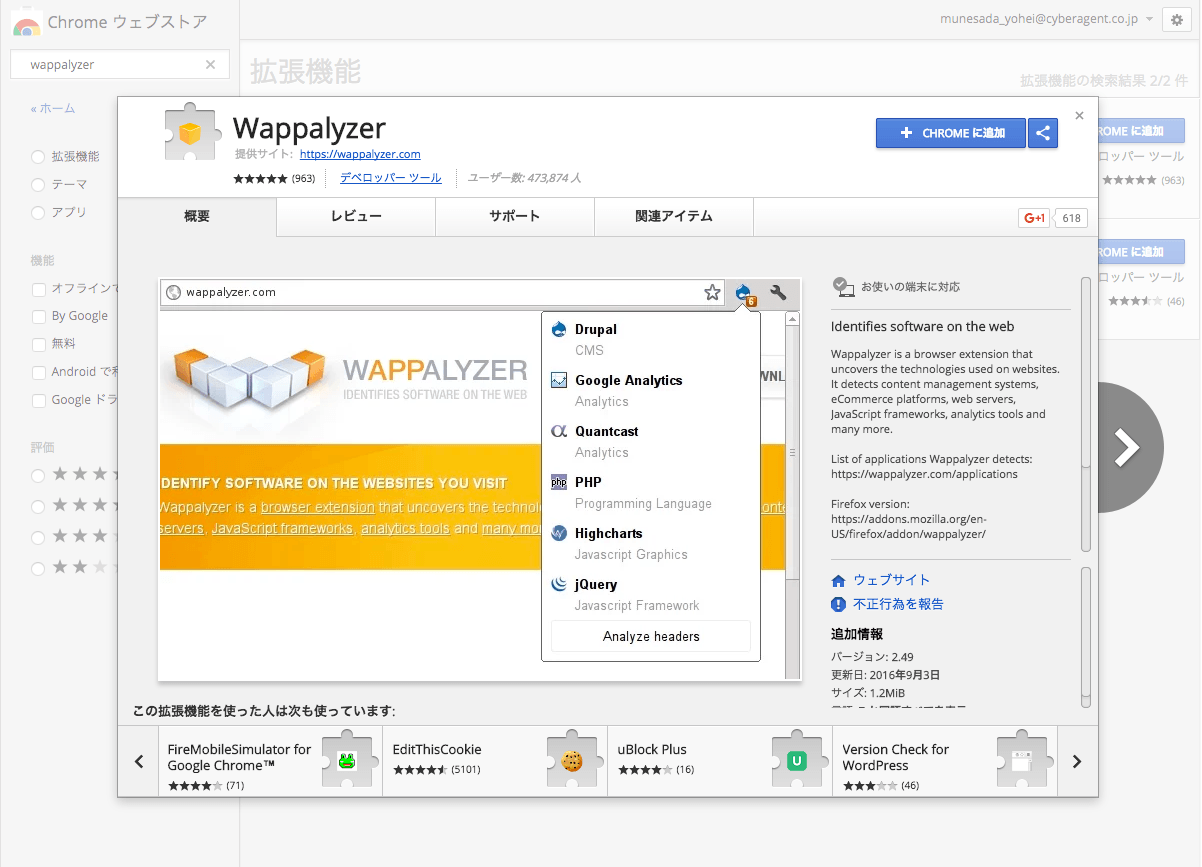
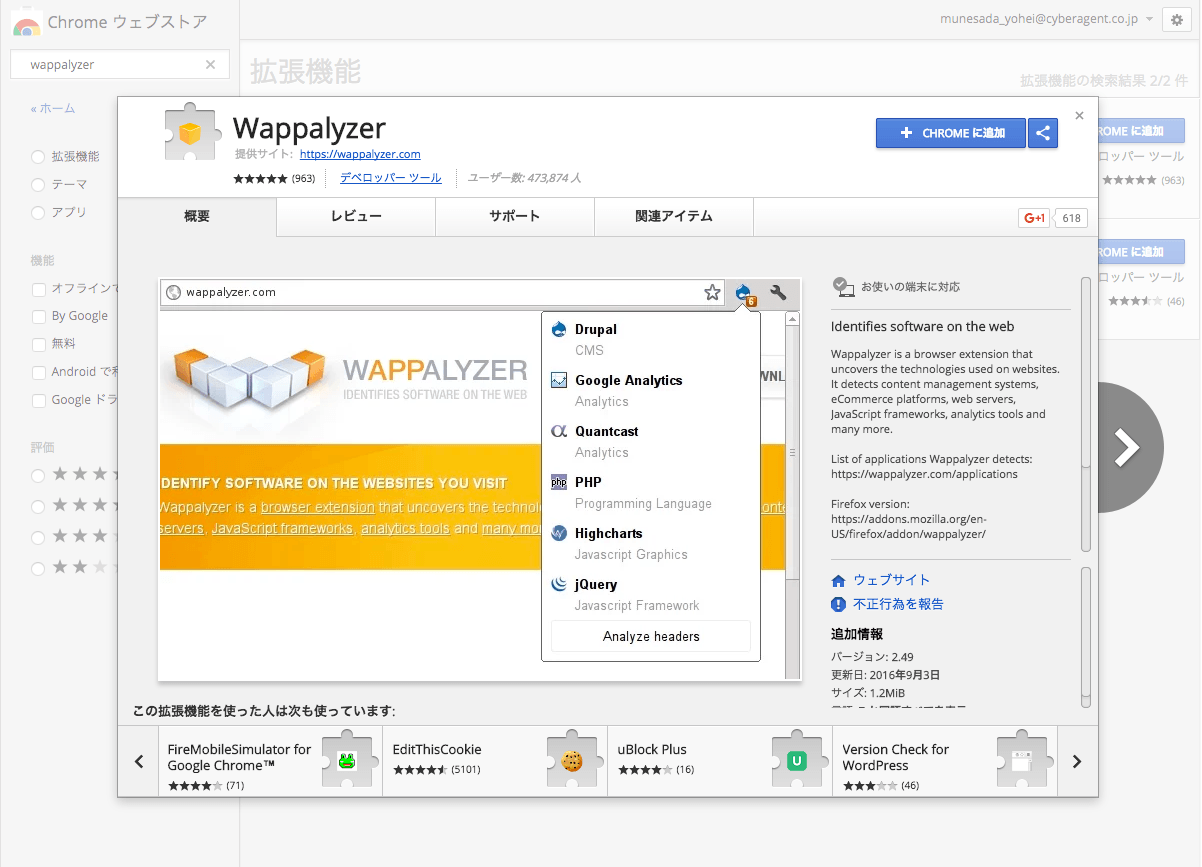
 https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
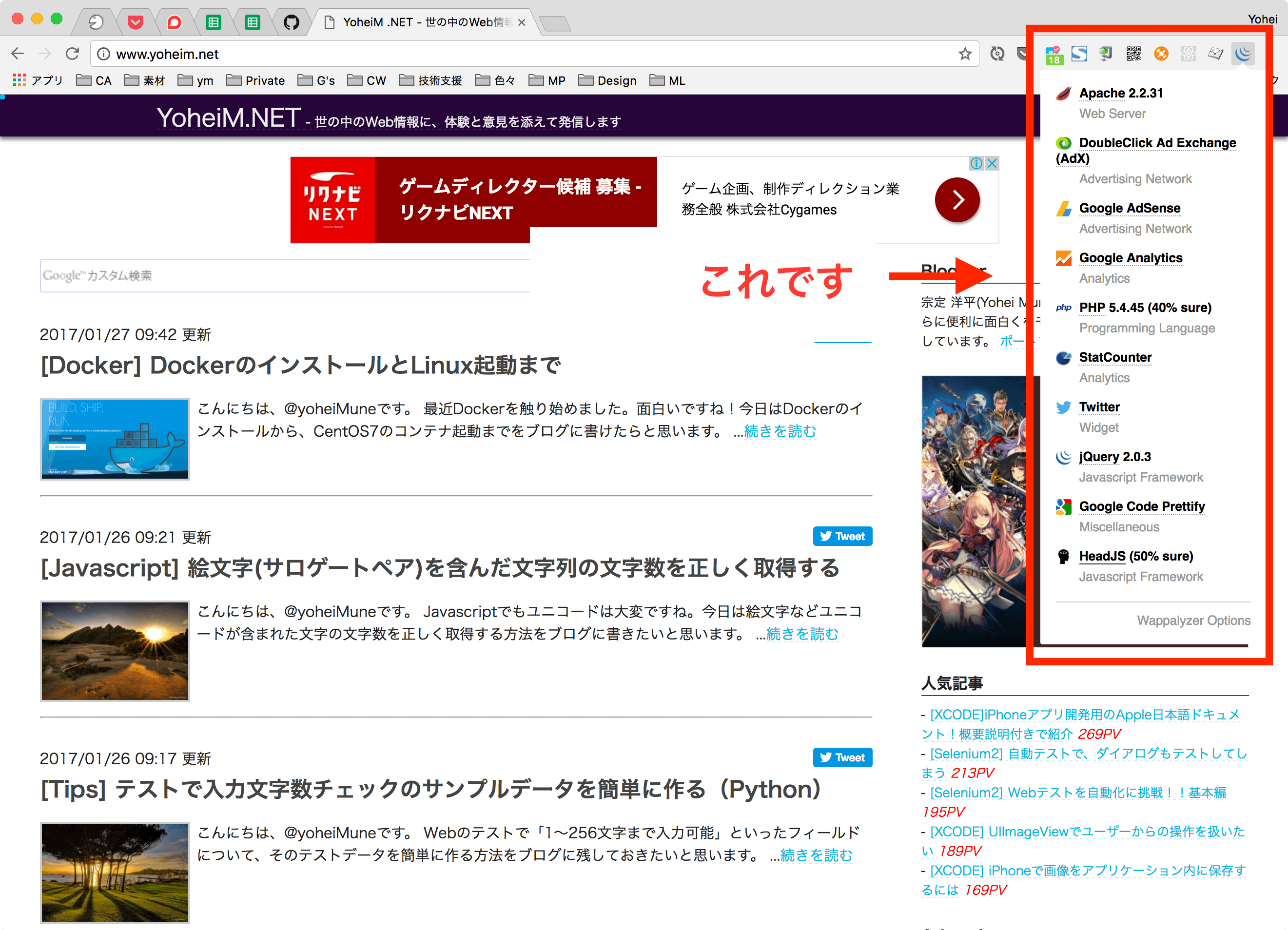
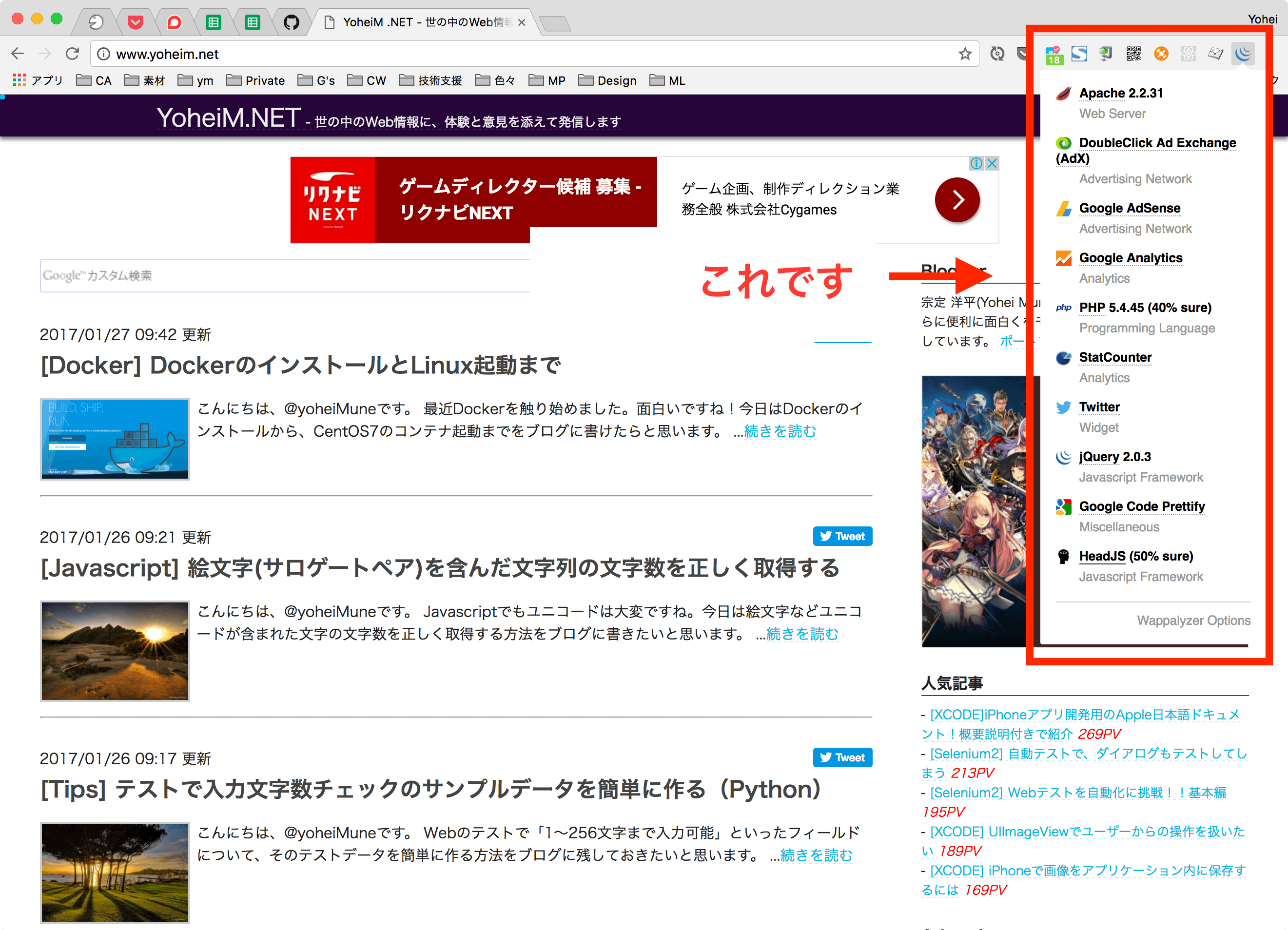
 クライアント側はなんやかんやでわかるかもしれませんが、サーバー側の言語などもわかるのはすごいですね(僕のサイトの場合はPHPが40%の確率とのこと)。サクッと確認できて素敵です。
クライアント側はなんやかんやでわかるかもしれませんが、サーバー側の言語などもわかるのはすごいですね(僕のサイトの場合はPHPが40%の確率とのこと)。サクッと確認できて素敵です。
最後になりますが本ブログでは、フロントエンド・インフラ・Go言語・Node.js・Python・Linux・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
最近仕事を一緒にしている方から教えてもらったのですが、Chromeのプラグインで表示しているサイトで使われている技術要素をピックアップしてくれる便利ツールがあったので、それを紹介したいと思います。意外と面白かった。
 https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg目次
Wappalyzerで技術要素を調べる
Chromeウェブストアで公開されているWappalyzerをインストールすると、以下のように表示しているサイトの技術要素をみることができます。簡単で便利です。 クライアント側はなんやかんやでわかるかもしれませんが、サーバー側の言語などもわかるのはすごいですね(僕のサイトの場合はPHPが40%の確率とのこと)。サクッと確認できて素敵です。
クライアント側はなんやかんやでわかるかもしれませんが、サーバー側の言語などもわかるのはすごいですね(僕のサイトの場合はPHPが40%の確率とのこと)。サクッと確認できて素敵です。最後に
今日は簡単なツール紹介でした。こういう便利ツールをいっぱい知ってたらより楽しいエンジニアライフになりそうな気がする今日この頃です。最後になりますが本ブログでは、フロントエンド・インフラ・Go言語・Node.js・Python・Linux・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!