[HTML5] PC上のファイル内容を表示する
HTML5でいったい何が出来るの?そんな疑問から、今日はHTML5のFile APIについて調べてサンプル実装しました。 File APIについてどんな事が出来るのか、今回分かったことを書きたいと思います。
File APIを利用すると、今迄(HTML4など)は出来なかったPCにあるファイル内容をJavaScriptで取得する、 それを表示するという事が出来ます。 いちいちサーバー処理を挟まなくてもローカルに存在するファイルを読み取れる。 javaScriptやCSS、HTMLがあれば「ネットワークが無くても」ローカルのファイルを読み取って処理が出来るという事です。 テキストデータ以外にもバイナリーデータも読み込めるので、画像も表示できます。
以下に記載したのは、ローカルファイルの内容を読み取る場合に、どうやって実装すれば良いの?難しいの? という疑問に少しでも回答出来たらと思い、今回作成したサンプルの実装を説明しています。 HTML5を利用して何か実装してみたい方へ、ちょっとでも参考になれば幸いです。
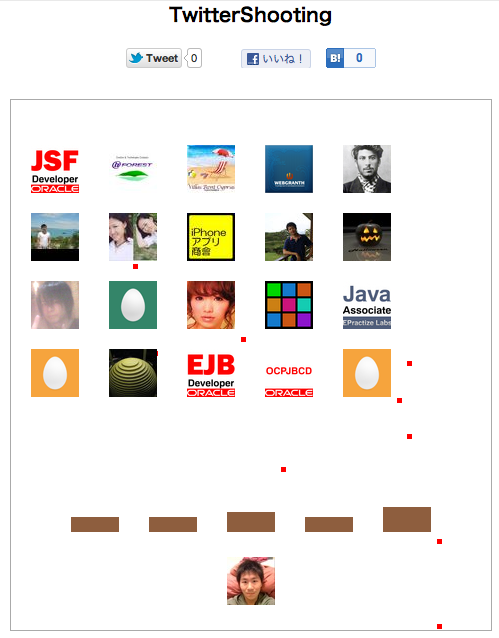
(サンプル画面)
http://www.yoheim.net/labo/html5/fileapi/fileapi1.html
File APIで今回利用した技術は以下の内容です。
・ファイル名を取得する
・ファイルサイズを取得する
・ファイル種類(MIMEタイプ)を取得する
・ファイルの中身を読み取る(テキストファイルのみ)
以下サンプルソースも掲載しておきます。
(HTML)
<input type="file" id="filePicker" /> <button id="showFileButton">ファイル内容を表示</button> <p id="fileAttribute"></p> <p id="fileContent"></p>
(JavaScript)
var file = document.getElementById("filePicker").files[0]; var fileName = file.name; // ファイル名取得 var fileSize = file.size + "bytes"; // ファイルサイズ取得 var fileType = file.type; // ファイルタイプ取得 // ファイルの内容を読み込む // ファイル読み込みは非同期処理で、onloadイベントで読み込んだファイル内容を取得する // 他にもonprogress, onerror, onloadend, onabortなどのイベントが存在する var reader = new FileReader(); reader.onload = function (event) {document.getElementById("fileContent").innerHTML = event.target.result;} reader.readAsText(file, "utf-8");
参考にしたサイト
最後に
FileAPIの初歩の初歩でしょうか?その部分を触ってみました。File APIは、ドラッグ&ドロップとの組み合わせでファイル選択を簡単にしたり、ファイルを非同期でサーバーに送信したり出来るようです。ぜひそれら技術も楽しそうですね。