[HTML5] Canvasの可能性
今日はCanvasタグを利用してどんな事が出来るかに挑戦したページたち!! Canvasタグを利用する事で簡単に図形を描画出来ます。その図形描画機能を活用した事例を3つ紹介します。
線/四角/円、そしてグラフ
図形描画の機能を利用して、線/四角/グラフを描画したページ。
http://www.yoheim.net/labo/html5/canvas/severalShapes.html
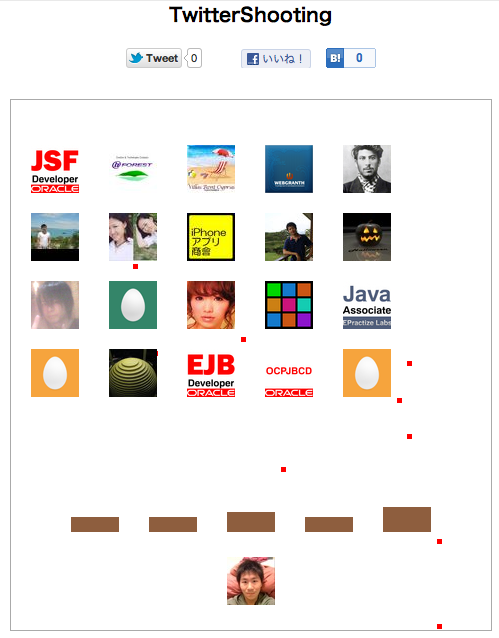
Canvasタグを利用したお絵描き機能
マウスイベント(マウスクリック、ドラッグなど)を利用して、マウスで描くお絵描きページ。
http://www.yoheim.net/labo/html5/canvas/freeHandWrite2.html
canvasタグを利用してラインアートを描く
定期的に様々な色と長さの線を描画する、ラインアートを表現したページ。
http://www.yoheim.net/labo/html5/canvas/LineArt.html
最後に
Canvasタグは今迄のHTMLだけでは出来なかった、「簡単に好きな図形を描画する」事を可能にしてくれてました。 Canvasは、Webに新しい機能を持ち込んでくれたということで、上記の例以外にも様々な使い方が出来そうです。 将来性の大きな技術だと思います。
HTML5について定期的に情報発信をしています。もし良ければ以下のサイトもご覧頂けると幸いです。 最後までお読み頂きましてありがとうございました。
http://www.facebook.com/pages/HTML5Learners/204670386227533