[HTML5] HTML5から追加されたInput Typeの属性を使って、ユーザビリティを向上させる
今日は、HTML5から追加されたinputタグのtype属性にできる値を試してみました。
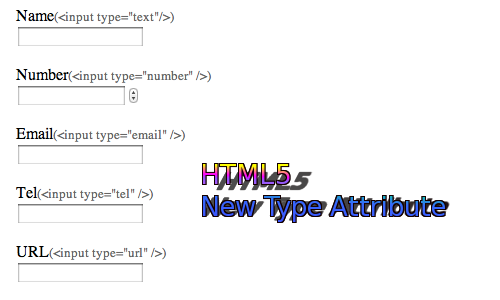
新規に追加された中から、number, email, tel, numberの4つを使いました。
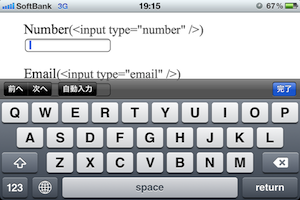
iPhoneではそれらのtype属性が指定されていると、キーボードの種類が変わり、 ユーザーはより楽に入力出来るようです(*゚▽゚)ノ

/labo/html5/semantic/inputType.html
HTML5からは、search, tel, url, email, date, month, rangeなど指定出来る値が13種類くらい増えたようです。
今回紹介するのは、number, email, tel, numberの4種類ですが、それ以外についても知りたい方は、 W3Cの以下URLが参考になるかもしれません。
http://www.w3.org/TR/html5/states-of-the-type-attribute.html#states-of-the-type-attribute
今回は、iPhoneのキーボードの初期状態が変わる4つを紹介します。
年齢などの数値入力が必要な場合には、便利そうです。

email入力の時は便利ですね!

数値入力のボタンが大きく表示されるので、便利です。

記号入力の為に、キーボード切替をしなくていいのは便利です。

最後までお読み頂きましてありがとうございました!!
新規に追加された中から、number, email, tel, numberの4つを使いました。
iPhoneではそれらのtype属性が指定されていると、キーボードの種類が変わり、 ユーザーはより楽に入力出来るようです(*゚▽゚)ノ

/labo/html5/semantic/inputType.html
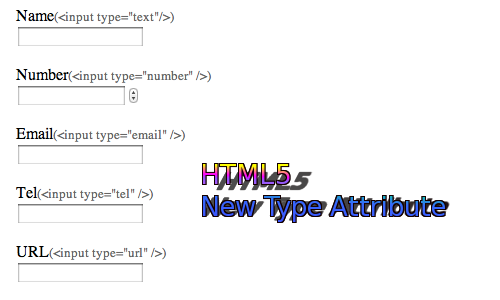
HTML5から追加されたInputタグのtype属性に指定できる値
HTML5以前では、inputタグのtype属性には、textとかhiddenとかを指定していたかと思います。HTML5からは、search, tel, url, email, date, month, rangeなど指定出来る値が13種類くらい増えたようです。
今回紹介するのは、number, email, tel, numberの4種類ですが、それ以外についても知りたい方は、 W3Cの以下URLが参考になるかもしれません。
http://www.w3.org/TR/html5/states-of-the-type-attribute.html#states-of-the-type-attribute
新しいType属性を使う事で、ユーザーの入力負荷を軽減する
ブラウザによっては、新しいType属性を指定することで、入力補助ボタンが表示される場合があります。今回は、iPhoneのキーボードの初期状態が変わる4つを紹介します。
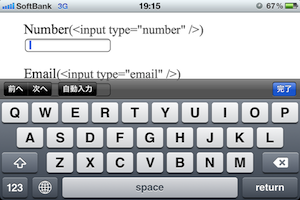
type="number"
numberを指定すると、iPhoneで表示されるキーボードが数値入力出来る状態で表示されます。年齢などの数値入力が必要な場合には、便利そうです。
<input type="number" />

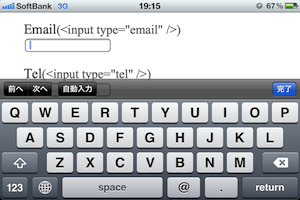
type="email"
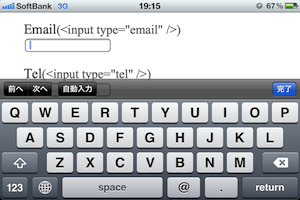
emailを指定すると、"@"などのemailで入力する際に必要なボタンが初期表示されます。email入力の時は便利ですね!
<input type="email" />

type="tel"
telを指定すると、電話をかける際にでてくるキーボードが初期表示されます。数値入力のボタンが大きく表示されるので、便利です。
<input type="tel" />

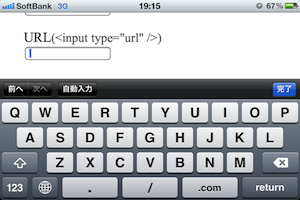
type="url"
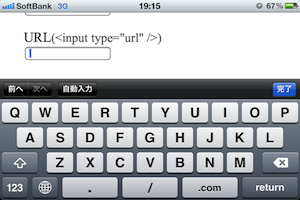
urlを指定すると、".com", "/" , "."などのURL入力に利用する頻度の高いボタンが初期表示されます。記号入力の為に、キーボード切替をしなくていいのは便利です。
<input type="url" />

最後に
HTML5はCanvasやFile API、Websocketなどが注目されますが、マークアップ部分も身につけておくと、 何かと便利な気がしました(*゚▽゚)ノ マークアップで便利な点があったらまたブログに書きたいと思います。最後までお読み頂きましてありがとうございました!!