[JS] iTunes APIをJavaScriptから利用して、iTunesで配信中の楽曲を視聴する
こんにちは、@yoheiMuneです。
iTunes APIという便利なAPIをご存知ですか?
iTunes APIを使うと、iTunesで提供中のコンテンツの情報を取得することが出来ます。本ブログではiTunesAPIをJavaScriptから使う方法を記載します。

http://www.apple.com/itunes/affiliates/resources/documentation/itunes-store-web-service-search-api.html
API経由で取得出来るので、様々なプログラミング言語で取得する機能を実装出来るのですが、JavaScriptでも実装出来るようになっているので、JSでの実装方法を書いたのが今回のブログです。
今回はjQueryを利用した実装方法です。こんな感じで実装出来ます。
ma4形式で視聴するための楽曲も付いてくるので、HTML5 Audioタグを使って簡単に視聴することが出来ます。
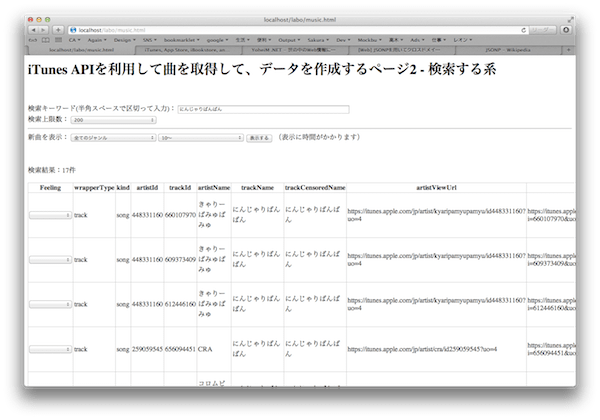
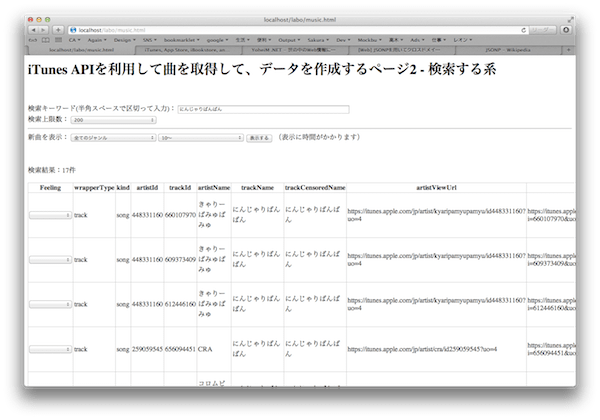
検索窓で検索した結果の情報を閲覧したり、視聴したりすることが出来ます。 このページはiTunesAPIから取得可能な情報調査のために作成したため、横にすごく長いです。こんなにたくさんの情報が取得できるんだなぁという思いです。
 http://yoheim.net/labo/music.html
http://yoheim.net/labo/music.html
最後までご覧頂きましてありがとうございました。
iTunes APIという便利なAPIをご存知ですか?
iTunes APIを使うと、iTunesで提供中のコンテンツの情報を取得することが出来ます。本ブログではiTunesAPIをJavaScriptから使う方法を記載します。

iTunes APIとは
iTunes APIとは、iTunesで提供されている曲、ミュージックビデオ、テレビ番組など(提供されているコンテンツは国により異なる)をAPI経由で取得出来る機能です。 アフィリエイト用に利用出来ます。機能の詳細は、以下のURLで確認出来ます。http://www.apple.com/itunes/affiliates/resources/documentation/itunes-store-web-service-search-api.html
API経由で取得出来るので、様々なプログラミング言語で取得する機能を実装出来るのですが、JavaScriptでも実装出来るようになっているので、JSでの実装方法を書いたのが今回のブログです。
JavaScriptからiTunes APIを利用する
JavaScriptからiTunesAPIを利用する場合には、JSONPという技術を利用します。今回はjQueryを利用した実装方法です。こんな感じで実装出来ます。
/**
iTunes APIから取得する関数
*/
var search = function(options) {
// 検索条件のベースとなるオブジェクト
var params = {
lang: 'ja_jp',
entry: 'music',
media: 'music',
country: 'JP',
};
// 検索ワード(複数の場合は、「+」で結合しておくこと)
if (options && options.term) {
params.term = options.term;
}
// 検索上限を指定する
if (options && options.limit) {
params.limit = options.limit;
}
// iTunes APIをコールする
$.ajax({
url: 'https://itunes.apple.com/search',
method: 'GET',
data: params,
// dataTypeをjsonpにする必要があります
dataType: 'jsonp',
// 処理が成功したら、jsonが返却されます
success: function(json) {
showData(json, options);
},
error: function() {
console.log('itunes api search error. ', arguments);
},
});
};
/**
iTunes APIから取得したデータをテーブルに表示する
*/
var showData = function(json) {
// UIへ表示する
// デザインは適当ですが、こんな感じで表示できます。
for (var i = 0, len = json.results.length; i < len; i++) {
var result = json.results[i];
var html = 'title:' + result.trackName;
html += 'artist:' + result.artistName;
html += '視聴する:<audio src="' + result.previewUrl + '" controls />';
$('#displayArea').append(html);
}
}
// 検索する
search({
term: 'きゃりーぱみゅぱみゅ',
limit: 30
});
こんな感じでiTunes APIを使うことが出来ます。jQueryを使うとJSONPでの通信も簡単に実装出来るのでいい感じです。ma4形式で視聴するための楽曲も付いてくるので、HTML5 Audioタグを使って簡単に視聴することが出来ます。
iTunes APIを使ったデモページ
上記の実装を含んだページを制作しました。検索窓で検索した結果の情報を閲覧したり、視聴したりすることが出来ます。 このページはiTunesAPIから取得可能な情報調査のために作成したため、横にすごく長いです。こんなにたくさんの情報が取得できるんだなぁという思いです。
 http://yoheim.net/labo/music.html
http://yoheim.net/labo/music.html最後に
iTune APIをいい感じに使えば、良いアフィリエイトにもなりそうで、興味のある楽曲を効率的に集められそうです。 今後も色々とAPIを使っていきたいと思います。最後までご覧頂きましてありがとうございました。