[git] gitのソースコードをブログで綺麗に表示するために、GitGistを使ってみる
こんにちは、@yoheiMuneです。
今日は、gitにあるコードを綺麗にブログなどに表示するための、GitGistというサービスを紹介したいと思います。

目次は次の通りです。
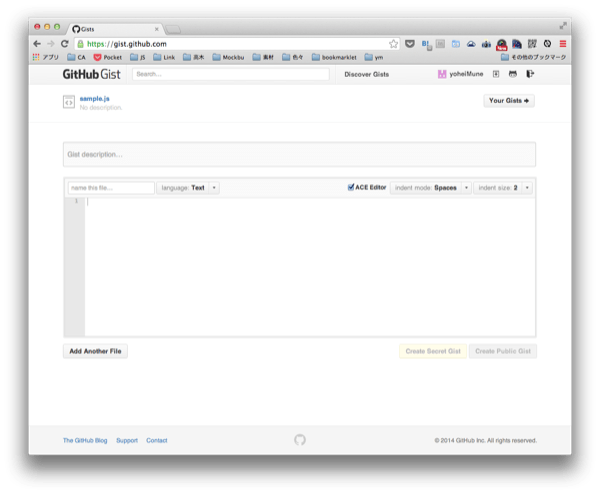
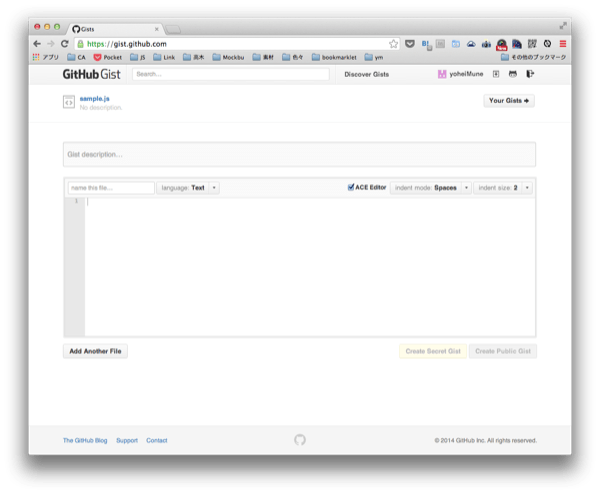
以下がGistのページです。

https://gist.github.com/

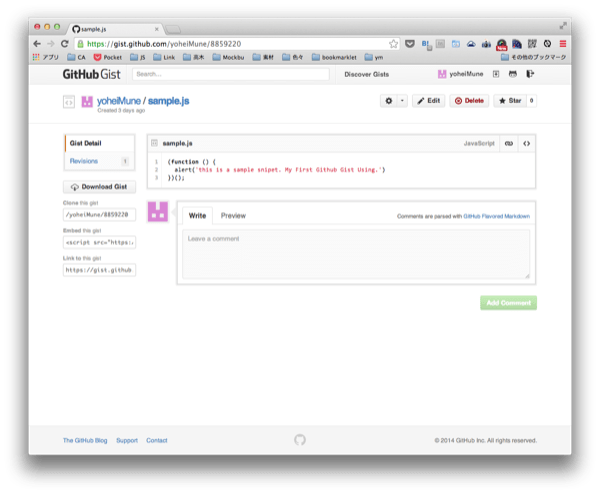
例えば作成した結果は、以下のようになります。

ここで左袖にある「Embed thie gist」をブログに埋め込むと、ブログでソースコードが綺麗に表示されるのです。
(以下埋め込んでみた例)
うんうん、綺麗に表示されましたね。
注意すべき点は、他人のコードも貼付けて公開することが出来ますが、 ちゃんとライセンスを確認するか、その人の了承を取ってから公開する必要があることは忘れずにです。
最後までご覧頂きましてありがとうございました!
今日は、gitにあるコードを綺麗にブログなどに表示するための、GitGistというサービスを紹介したいと思います。

目次は次の通りです。
GitGistとは
題名には「gitのソースコードを」と書きましたが、実際にはgit以外のソースコードも貼ることが出来るサービスです。 コードを貼付けて、スクリプトタグをブログに貼ることで、行数が表示されたり、色づけされたりと綺麗な状態でソースコードを表示することが出来ます。以下がGistのページです。

https://gist.github.com/
GitGistの使い方
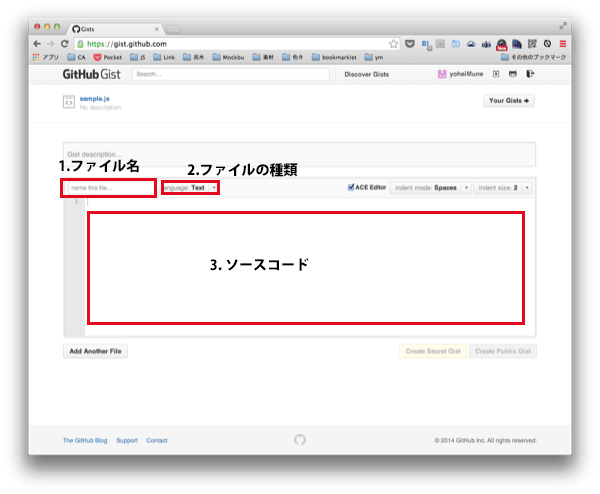
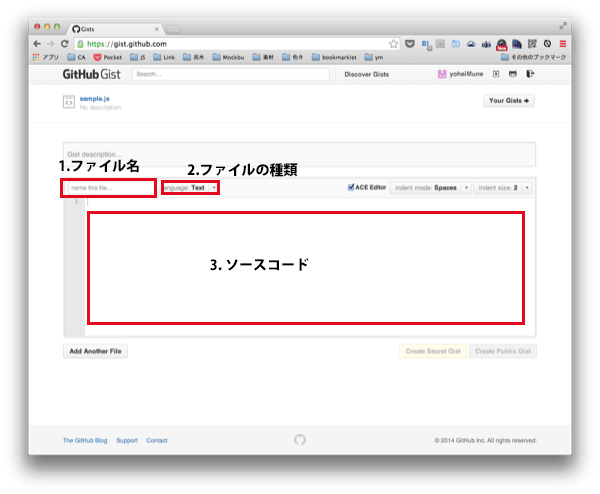
使い方は簡単で上記のページにアクセスして、「ファイル名」「ファイルの種類」「ソースコード」の3点を入力して、「Create Public Gist」を押すと、公開するためのコードが作成出来ます。
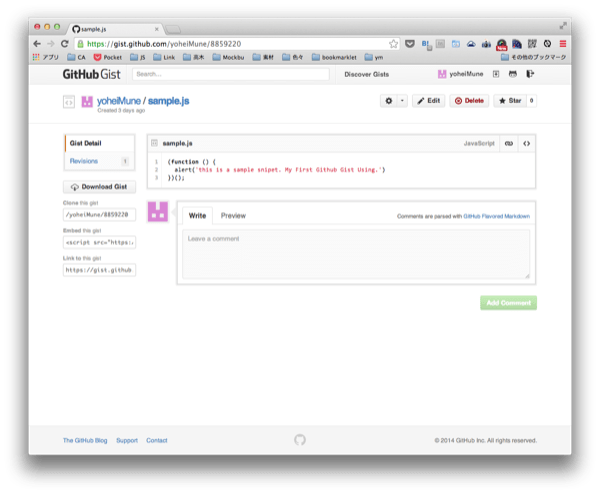
例えば作成した結果は、以下のようになります。

ここで左袖にある「Embed thie gist」をブログに埋め込むと、ブログでソースコードが綺麗に表示されるのです。
(以下埋め込んでみた例)
うんうん、綺麗に表示されましたね。
注意すべき点は、他人のコードも貼付けて公開することが出来ますが、 ちゃんとライセンスを確認するか、その人の了承を取ってから公開する必要があることは忘れずにです。
実は、Gistはgitレポジトリ
上記の作成後の画面を見て頂くと分かるように、Gistは1つのgitレポジトリとして利用することができます。 画面左側にあるURLを使って、以下のようにローカルにクローンすることができます。$ git clone https://gist.github.com/8859220.git Cloning into '8859220'... remote: Counting objects: 3, done. remote: Compressing objects: 100% (2/2), done. remote: Total 3 (delta 0), reused 0 (delta 0) Unpacking objects: 100% (3/3), done. Checking connectivity... doneクローンすれば、ローカルでの編集も簡単にできて、また履歴管理もgitを使って簡単にできます。 gitプロジェクトを作るほどでもないちょっとしたコードは、ここで作成して公開しちゃうのも良いかもしれません。
最後に
このブログではソースコードの表示にgoogle-code-prettifyを使っていますが、GitGistも便利そうなので使い分けて行ければと思います(gitレポジトリとして使える点が素敵と感じています)。 ソースコードを綺麗に表示することは、色々と設定が大変なので、GitGistみたいに気軽に出来るのは良いですね。最後までご覧頂きましてありがとうございました!








