[Web] Twitter, Facebook, はてブのボタン追加方法 + α
最近本サイトにソーシャルボタンを追加しました。
ソーシャルボタンを追加することで、情報の拡散ルートが広がります。
OneWayなページからソーシャルなページに向けて色々と取り組み中です。
今回は、ソーシャルボタンの追加が初めての作業だったので、備忘録も込めて書きとめておきたいと思います。
また、追加したソーシャルボタンについて、タイトル/URL情報をPHPでページ毎に動的に切り替える事も行ったので、 その方法も残しておきたいと思います。
ツイートボタン以外にも、Follow meやRetweetボタンもあるようです。

https://twitter.com/about/resources/buttons
そのソースいコードを貼りつけたらOKです。

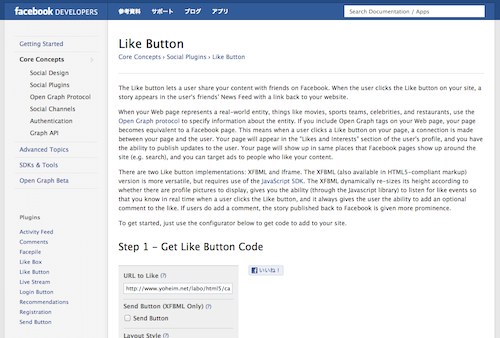
http://developers.facebook.com/docs/reference/plugins/like/
上記サイトは英語ですが、日本語の解説ページが以下にあります。
http://www.facebook-japan.com/iine.html
そのソースいコードを貼りつけたらOKです。

http://b.hatena.ne.jp/guide/bbutton
でも全ページに合わせてカスタマイズして、設置するのは面倒。。 画面表示時にPHPで動的にソーシャルボタンを追加するようにしました。
以下のようにソーシャルボタンのひな型ソースコードを保持しておいて、各ページ毎にタイトルとURLを設定するようにしました。
上記処理くらいならPHPじゃなくても、JavaScriptでも良いかもしれません。
今後のブログ追加にも対応できたので、ちょっと嬉しいかも。
今回は、ソーシャルボタンの追加が初めての作業だったので、備忘録も込めて書きとめておきたいと思います。
また、追加したソーシャルボタンについて、タイトル/URL情報をPHPでページ毎に動的に切り替える事も行ったので、 その方法も残しておきたいと思います。
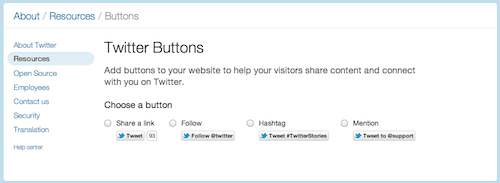
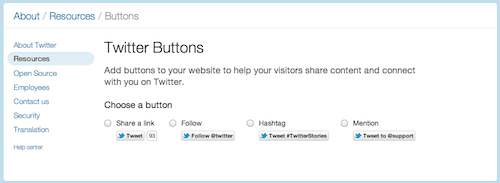
Twitterボタンの設置方法
以下のサイトを訪れて、必要事項を入力するとTwitterボタンのソースコードを取得できます。 そのコードを自分の画面に貼り付けたらOKです。ツイートボタン以外にも、Follow meやRetweetボタンもあるようです。

https://twitter.com/about/resources/buttons
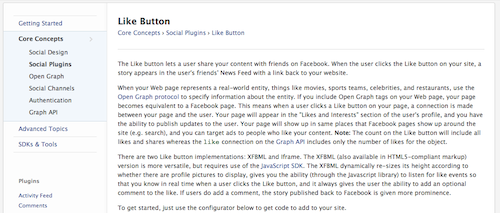
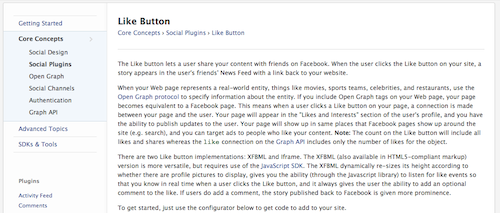
Facebookのいいねボタンの設置方法
Facebookボタンも簡単!以下のサイトで必要事項を記入して、ソースコードをゲットします。そのソースいコードを貼りつけたらOKです。

http://developers.facebook.com/docs/reference/plugins/like/
上記サイトは英語ですが、日本語の解説ページが以下にあります。
http://www.facebook-japan.com/iine.html
はてなブックマークボタンの設置方法
はてブボタンの追加も簡単。同じように、ページに訪れて、入力すると、ソースコードがゲットできます。そのソースいコードを貼りつけたらOKです。

http://b.hatena.ne.jp/guide/bbutton
ソーシャルボタンをPHPで動的に生成してみた
YoheiM.NETでは、ブログ記事がたくさんあって、全記事にソーシャルボタンを追加したいと思いました。でも全ページに合わせてカスタマイズして、設置するのは面倒。。 画面表示時にPHPで動的にソーシャルボタンを追加するようにしました。
以下のようにソーシャルボタンのひな型ソースコードを保持しておいて、各ページ毎にタイトルとURLを設定するようにしました。
<?php
/*
* Social Button設置モジュール。
* 表示しているブログのURLとタイトルを利用します。
* 以下のグローバル変数が定義されている事を想定しています。無ければ動作しません。
* $blogURL : blogへのURL
* $title : blogのタイトル
*/
function addSocialButtons () {
global $blogURL, $title;
// base information check.
//echo "blogURL=" . $blogURL . ", title=" . $title;
if ($blogURL == "" || $title == "") {return;}
// create Twitter Button.
$twitterText = '<a href="https://twitter.com/share" class="twitter-share-button" '
.'data-url="#url#" data-text="#title#" data-via="yoheiMune">Tweet</a>'
.'<script>!function(d,s,id){'
.'var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id))'
.'{js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";'
.'fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>';
$twitterText = str_replace("#url#", $blogURL, $twitterText);
$twitterText = str_replace("#title#", $title, $twitterText);
echo $twitterText;
// create Hatena Bookmark Button.
$hatebuText = '<a href="http://b.hatena.ne.jp/entry/#url#" '
.'class="hatena-bookmark-button" data-hatena-bookmark-title="#title#" '
.'data-hatena-bookmark-layout="standard" '
.'title="このエントリーをはてなブックマークに追加">'
.'<img src="http://b.st-hatena.com/images/entry-button/button-only.gif" '
.'alt="このエントリーをはてなブックマークに追加" '
.'width="20" height="20" style="border: none;" />'
.'</a><script type="text/javascript" '
.'src="http://b.st-hatena.com/js/bookmark_button.js" '
.'charset="utf-8" async="async"></script>';
$hatebuText = str_replace("#url#", $blogURL, $hatebuText);
$hatebuText = str_replace("#title#", $title, $hatebuText);
echo $hatebuText;
// create Facebook Like Button.
$likeText = '<iframe src="//www.facebook.com/plugins/like.php?'
.'href=#url#&send=false&layout=button_count&width=450&'
.'show_faces=true&action=like&colorscheme=light&font&'
.'height=80" scrolling="no" frameborder="0" style="border:none;'
.'overflow:hidden; width:200px; height:21px;" allowTransparency="true" '
.'style="padding-left:10px"></iframe>';
$tmpURL = str_replace(":", "%3A", $blogURL);
$tmpURL = str_replace("/", "%2F", $tmpURL);
$tmpURL = str_replace("?", "%3F", $tmpURL);
$tmpURL = str_replace("=", "%3D", $tmpURL);
$likeText = str_replace("#url#", $tmpURL, $likeText);
echo $likeText;
}
?>
上記処理くらいならPHPじゃなくても、JavaScriptでも良いかもしれません。
今後のブログ追加にも対応できたので、ちょっと嬉しいかも。