[HTML5] Google Web Fontを試してみた
CSS3のWebフォントを簡単に試せるGoogle Web Fontがあります。
今日はそれを試してみたので、ブログに残したいと思います。
以下が利用した例です。
ソースコードは本ページの下の方に掲載しました。
以下のサイトから、入手できます。

http://www.google.com/webfonts
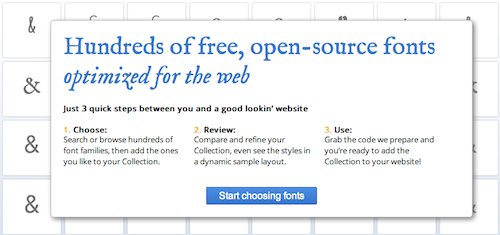
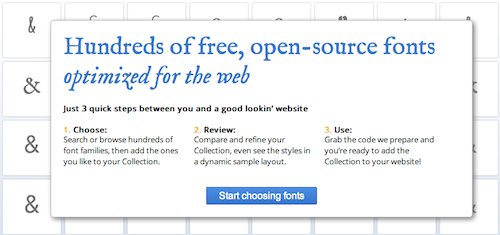
1、利用したいWebフォントを選びます。
2、Chooseボタンを押すと、読み込むCSSソースが表示されるので、自身のソースにコピーします。
3、あとは利用可能となったフォントをCSSで指定します。
以下が利用サンプルです。上記の2と3の利用例です。
・IE6にも何と対応しています。モダンブラウザとそれ以外で記載方法が少し異なりますが、その差異を吸収してくれています。
色々と使ってデザインをきれいにしたいなぁ。
今日はそれを試してみたので、ブログに残したいと思います。
以下が利用した例です。
ソースコードは本ページの下の方に掲載しました。
Simple is Best
For ever Love
That is …
Google Web Fontとは
Googleから提供されるCSSファイルを読み込むと、そこに定義されたフォントが使えるようになる代物です。以下のサイトから、入手できます。

http://www.google.com/webfonts
Google Web Fontの利用方法
以下の手順で利用する事が可能です。1、利用したいWebフォントを選びます。
2、Chooseボタンを押すと、読み込むCSSソースが表示されるので、自身のソースにコピーします。
3、あとは利用可能となったフォントをCSSで指定します。
以下が利用サンプルです。上記の2と3の利用例です。
<html>
<head>
<link href='http://fonts.googleapis.com/css?family=Jolly+Lodger' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Revalia' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Berkshire+Swash' rel='stylesheet' type='text/css'>
<style type="text/css">
.style1 {font-family: 'Jolly Lodger', cursive; color:#990;}
.style2 {font-family: 'Revalia', cursive; color:#f0f;}
.style3 {font-family: 'Berkshire Swash', cursive; color:#0ff;}
</style>
</head>
<body>
<h2 class="style1">Simple is Best</h2>
<h2 class="style2">For ever Love</h2>
<h2 class="style3">That is ...</h2>
</body>
</html>
その他色々と情報
・Google Web Fontは、日本語には残念ながら対応しておりません。日本語対応のWebフォントは貴重ですね☆・IE6にも何と対応しています。モダンブラウザとそれ以外で記載方法が少し異なりますが、その差異を吸収してくれています。
最後に
英語のみの対応ですが、Web上に好きなフォントで文字を書けるのは良いですね。色々と使ってデザインをきれいにしたいなぁ。