[Web] ソーシャルボタンの設置方法まとめ
こんにちは、@yoheiMuneです。
自分のサイトにソーシャルボタン(Facebook, Twitter, はてなブックマーク)のボタンを設置しました。
その方法を忘れないように、ブログにも残しておきたいと思います。
その後、作成されたソースコードを自分のサイトにコピペすれば完成です(*゚▽゚)ノ

http://developers.facebook.com/docs/reference/plugins/like/
このサイトは日本語なので、日本人にも優しい(*´∇`*)

http://twitter.com/about/resources/tweetbutton
以下のサイトで必要情報を設定して、出来たコードを自分のページに貼るだけ。楽チン(・∀・)

http://b.hatena.ne.jp/guide/bbutton
ひとそれぞれ、サイトの情報をどこかに保存したり、誰かと共有したいと考えることも多いかと思います。それを、サイトから離れずに出来るのはイイですね。
訪れて頂いた方がより使いやすくなるように、今後もページの改善を出来たら良いな(`・ω・´)
自分のサイトにソーシャルボタン(Facebook, Twitter, はてなブックマーク)のボタンを設置しました。
その方法を忘れないように、ブログにも残しておきたいと思います。
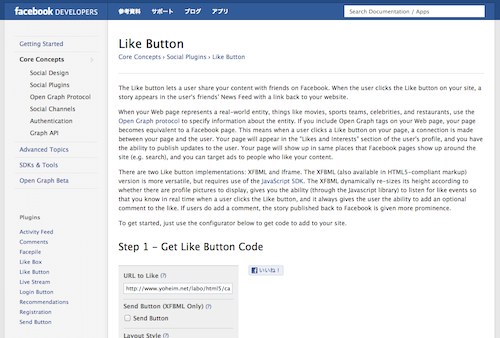
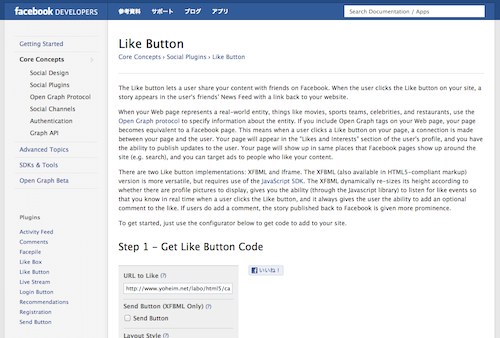
Facebookのいいねボタン(Likeボタン)を設置する
以下のページに訪れて、必要な情報を設定します。「Step 1 - Get Like Button Code」の部分です。その後、作成されたソースコードを自分のサイトにコピペすれば完成です(*゚▽゚)ノ

http://developers.facebook.com/docs/reference/plugins/like/
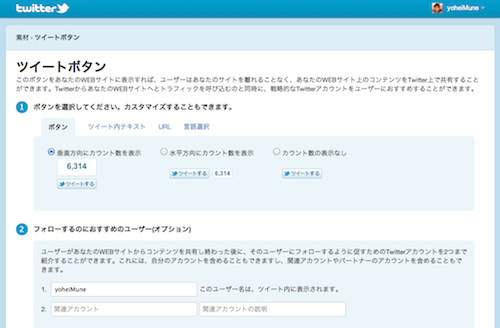
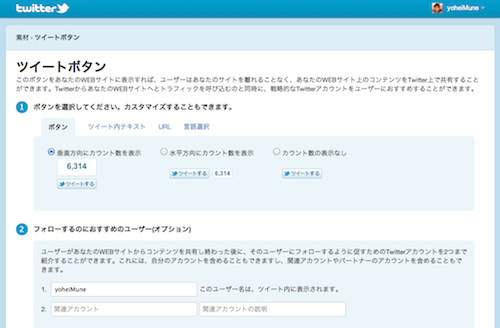
Twitterのボタンを設置する
Twitterボタンを設置するには、以下のサイトを訪れて必要情報を設定して、コードを作成します。このサイトは日本語なので、日本人にも優しい(*´∇`*)

http://twitter.com/about/resources/tweetbutton
はてなブックマークボタンを設置する
はてなブックマークボタンも簡単に作成出来ます。以下のサイトで必要情報を設定して、出来たコードを自分のページに貼るだけ。楽チン(・∀・)

http://b.hatena.ne.jp/guide/bbutton
最後に
ブログを書き始めてから初めて思いましたが、ソーシャルボタンの設置されているサイトは親切だなぁと感じました。ひとそれぞれ、サイトの情報をどこかに保存したり、誰かと共有したいと考えることも多いかと思います。それを、サイトから離れずに出来るのはイイですね。
訪れて頂いた方がより使いやすくなるように、今後もページの改善を出来たら良いな(`・ω・´)