[Web] MacでWebアプリ開発するなら使いたい。無料で簡単に画像サイズを減らすことができる3つのツール
こんにちは、@yoheiMuneです。
本日は、仕事でもプラベートでもよく使う画像のサイズダウンを行うツールを3つ紹介したいと思います。
私も最近まで知らなかったのですが、仕事でご一緒させて頂いた方から聞いてすごく良いツールだったので、今回紹介したいと思いました。

今回のブログは、そんな重くなりがちなコンテンツの1つである画像のサイズダウンを簡単に行う方法を紹介します。 以下ツールを使うことで、10%〜90%くらいのファイルサイズを削減でき、高速化に大変効果があります(と実感してます)。

ダウンロード先は以下です。
http://imageoptim.com
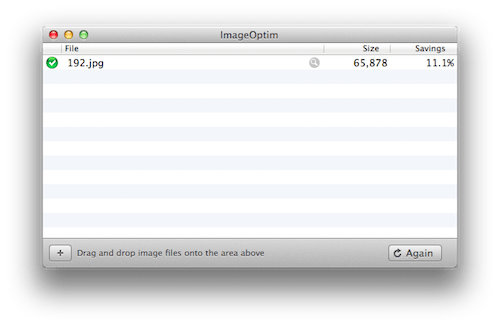
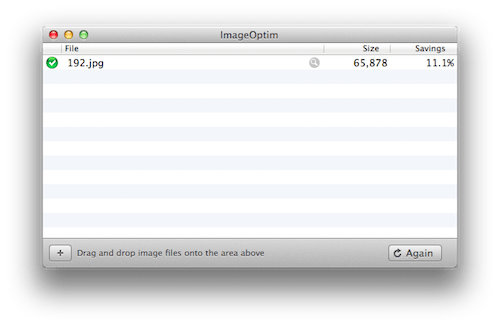
画面に画像をドラッグすると、サイズダウン処理が始まって、見た目が変わらずにサイズが小さくなります。
PNGやJPEGなどいくつかの画像フォーマットに対応しており、使い勝手の良いツールです。
Photoshopなどから切り出した画像は、必ずImageOptimを使ってサイズダウンを図るというフローは最近では必須な気持ちです。
PNGはいくつかのフォーマットがありますが、例えばPNG8で利用する色数を128色 -> 32色などに減らすことで、ファイルサイズを削減します。
アイコン画像やテクスチャ画像などの色数が少ない画像は、ImageAlphaを使うことで見た目をかえずに劇的にサイズダウンできます。

ダウンロード先は以下です。
http://pngmini.com
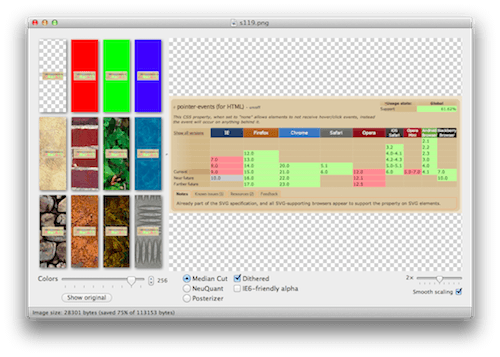
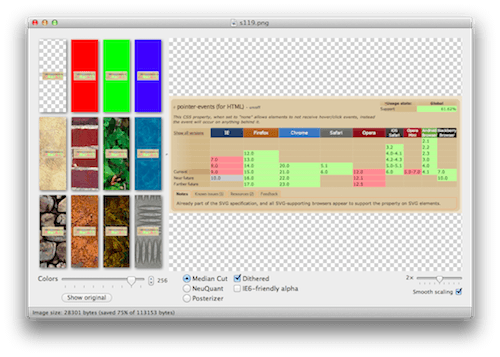
使い方は簡単で、画面にPNG画像をドラッグ&ドロップで持ってきて、左下のスライダーを動かすことで色数を調整します。
色数の変更結果は随時画面に反映されますので、影響ない範囲をすぐに判断することが可能です。
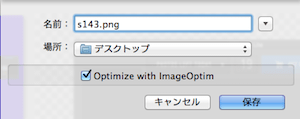
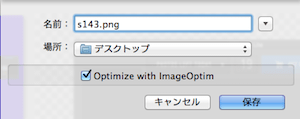
また保存する際に以下図のようにImageOptimと連携することもでき、PNGのファイルサイズ削減には大変重宝します。

JPEGMiniは有料ツールですが、お試し版のJPEGMini Liteは無料で利用することができます。

ダウンロード先は以下です。
JPEGMini(執筆時1700円): https://itunes.apple.com/jp/app/jpegmini/id498944723?mt=12
JPEGMini Lite: https://itunes.apple.com/jp/app/jpegmini-lite/id525742250?mt=12
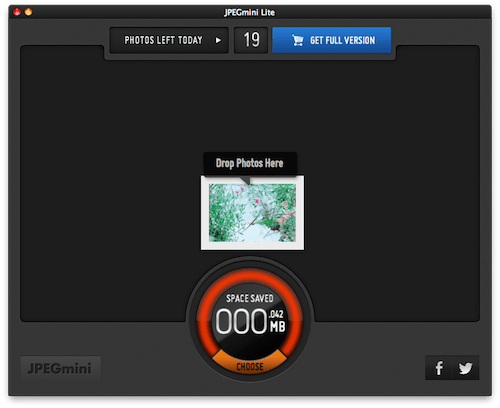
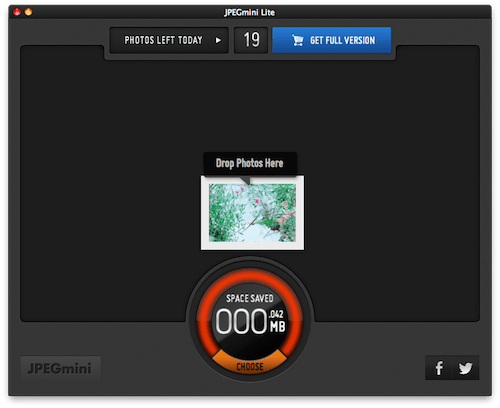
これも画面にドラッグ&ドロップするだけでファイルサイズを削減することが可能です。
上記の3つのツールを使うことで、50%以上のファイルサイズを削減することも多々あります。
待ち時間が少なくスムーズに動くWebサイトを目指して、これからも高速化の取り組みを紹介したいと思います。 最後までご覧頂きましてありがとうございました。
本日は、仕事でもプラベートでもよく使う画像のサイズダウンを行うツールを3つ紹介したいと思います。
私も最近まで知らなかったのですが、仕事でご一緒させて頂いた方から聞いてすごく良いツールだったので、今回紹介したいと思いました。

画像サイズを減らしてWebページを高速化
Webページの表示速度が遅くなる主な原因の1つに、ページに表示するコンテンツ(HTML,JS,CSS,画像など)のサイズ量が挙げられます。 コンテンツサイズが大きいとネットワーク越しにダウンロードしてくる時間がかかり、Webの初期表示がすんごく遅くなります。今回のブログは、そんな重くなりがちなコンテンツの1つである画像のサイズダウンを簡単に行う方法を紹介します。 以下ツールを使うことで、10%〜90%くらいのファイルサイズを削減でき、高速化に大変効果があります(と実感してます)。
画像の無駄なメタ情報などを削除してファイルを軽くするImageOptim
ImageOptimというツールを使うと、ドラッグ&ドロップの操作だけで簡単に画像サイズを減らすことができます。
ダウンロード先は以下です。
http://imageoptim.com
画面に画像をドラッグすると、サイズダウン処理が始まって、見た目が変わらずにサイズが小さくなります。
PNGやJPEGなどいくつかの画像フォーマットに対応しており、使い勝手の良いツールです。
Photoshopなどから切り出した画像は、必ずImageOptimを使ってサイズダウンを図るというフローは最近では必須な気持ちです。
PNGの色数を変更することでサイズダウンを行うImageAlpha
ImageAlphaというツールは、PNGの色数を削減してサイズダウンを行うツールです。PNGはいくつかのフォーマットがありますが、例えばPNG8で利用する色数を128色 -> 32色などに減らすことで、ファイルサイズを削減します。
アイコン画像やテクスチャ画像などの色数が少ない画像は、ImageAlphaを使うことで見た目をかえずに劇的にサイズダウンできます。

ダウンロード先は以下です。
http://pngmini.com
使い方は簡単で、画面にPNG画像をドラッグ&ドロップで持ってきて、左下のスライダーを動かすことで色数を調整します。
色数の変更結果は随時画面に反映されますので、影響ない範囲をすぐに判断することが可能です。
また保存する際に以下図のようにImageOptimと連携することもでき、PNGのファイルサイズ削減には大変重宝します。

JPEGのファイルサイズを削減するJPEGMini Lite
JPEG専用のアプリですが、見た目を変えずにファイルサイズを削減することができます。JPEGMiniは有料ツールですが、お試し版のJPEGMini Liteは無料で利用することができます。

ダウンロード先は以下です。
JPEGMini(執筆時1700円): https://itunes.apple.com/jp/app/jpegmini/id498944723?mt=12
JPEGMini Lite: https://itunes.apple.com/jp/app/jpegmini-lite/id525742250?mt=12
これも画面にドラッグ&ドロップするだけでファイルサイズを削減することが可能です。
最後に
画像サイズを小さくする作業は、すごくWebページの高速化に繋がります(という実感です)。上記の3つのツールを使うことで、50%以上のファイルサイズを削減することも多々あります。
待ち時間が少なくスムーズに動くWebサイトを目指して、これからも高速化の取り組みを紹介したいと思います。 最後までご覧頂きましてありがとうございました。