[フロントエンド]複数アカウントでのテストには、Chromeのユーザー管理を使って、Cookieを切り替えると便利
こんにちは、@yoheiMuneです。
皆さま、Webサービスのテストを複数アカウントで行う際に、どうしていますか?
私は最近まで、Chromeのシークレットウインドウを駆使してアカウント切替をしていました。しかし最近Chromeのユーザー管理機能が便利だということを知りました。 今日は、Chromeのユーザー管理機能とは何か、どのように便利なのか、についてブログを書きたいと思います。

この機能を用いることで、Googleアカウントなどを簡単に切り替えることができ、複数のウインドウで異なるアカウントを使い分けることができるようになります。 そしてこの機能で嬉しい点は、ユーザーごとにCookieの内容も切り替わる、という点です。 この特徴を活用して、制作したサービスを複数アカウントで簡単にテストしよう、というわけです。
まずは、Chromeのユーザー管理機能の使い方を説明します。
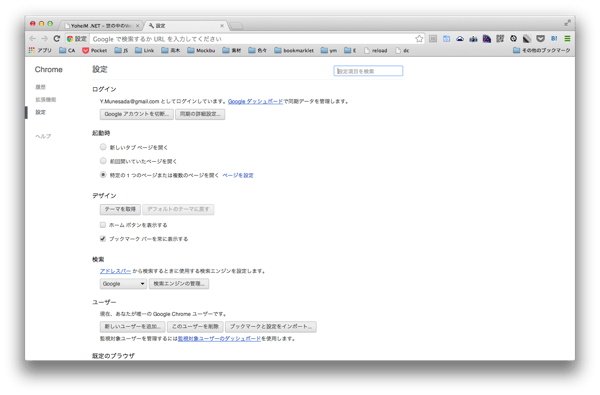
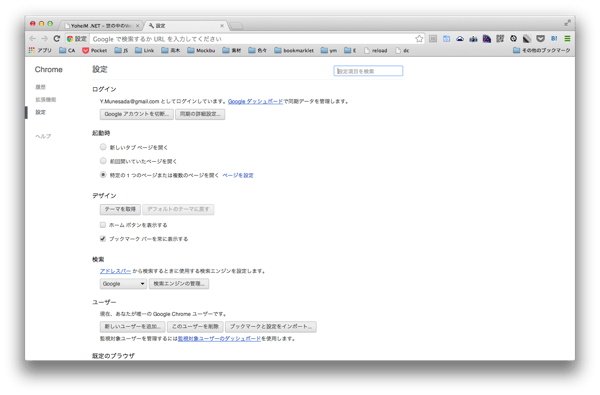
 設定画面を開いたら、下の方に、「ユーザー」という項目があります。これがChromeのユーザー管理機能です。
設定画面を開いたら、下の方に、「ユーザー」という項目があります。これがChromeのユーザー管理機能です。
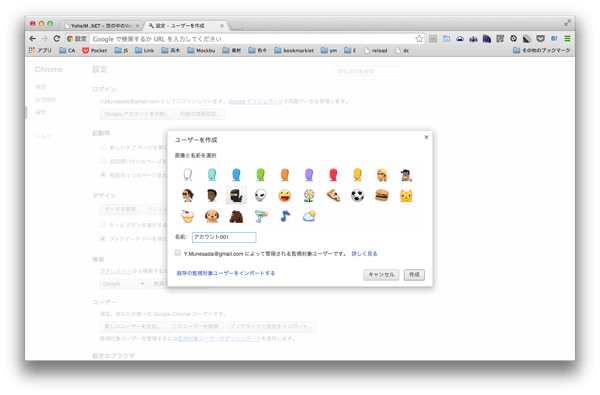
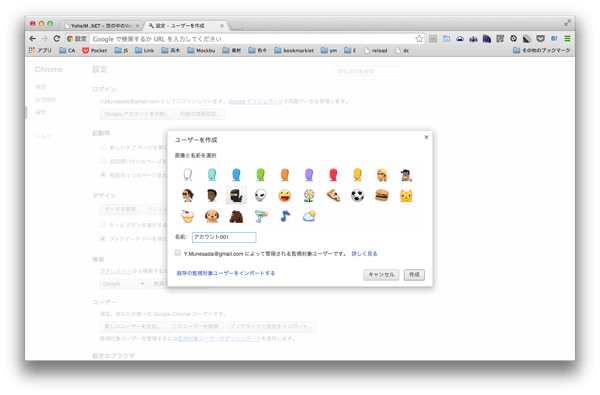
 「新しいユーザーを追加...」というボタンを押すと、以下のような画面が表示され、Chrome上にユーザーを追加することができます。
「新しいユーザーを追加...」というボタンを押すと、以下のような画面が表示され、Chrome上にユーザーを追加することができます。
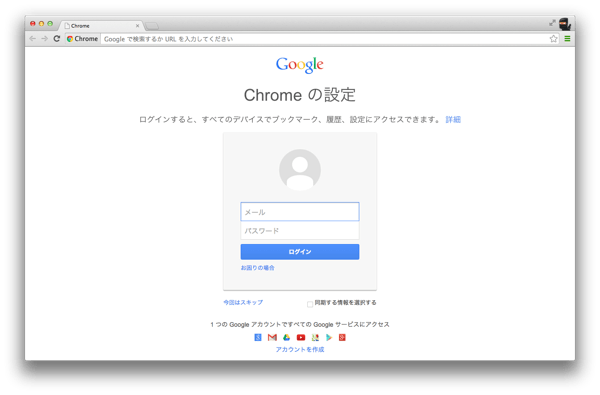
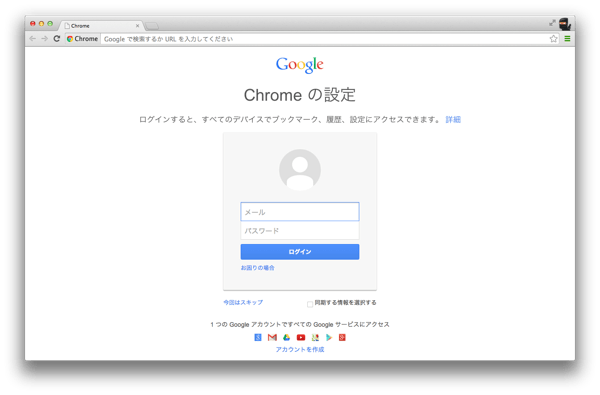
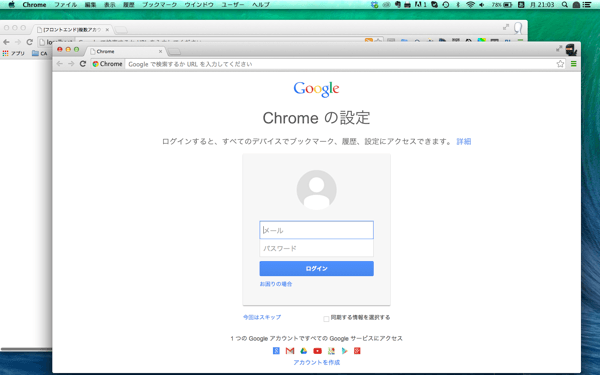
 追加すると、以下のような新しいウインドウが立ち上がります。
追加すると、以下のような新しいウインドウが立ち上がります。
これで、ユーザー作成は完了です。
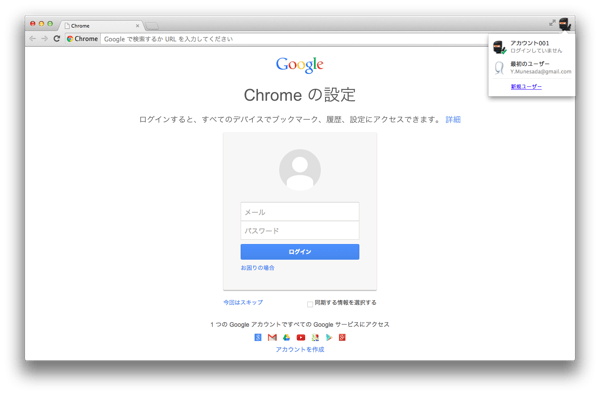
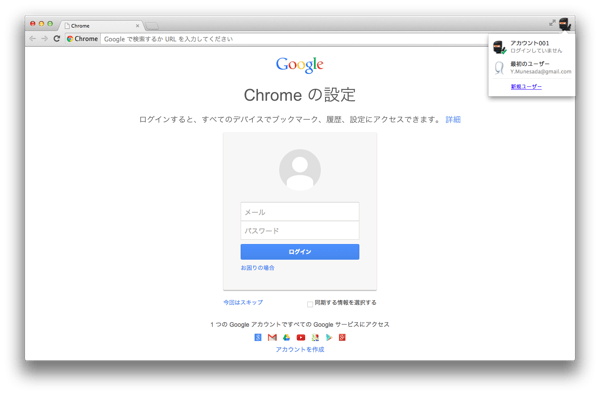
 ユーザーを切り替えるには、右上に表示されるようになったユーザーアイコンをクリックして、表示されるユーザーリストから切り替えたいユーザーを選択します。
ユーザーを切り替えるには、右上に表示されるようになったユーザーアイコンをクリックして、表示されるユーザーリストから切り替えたいユーザーを選択します。
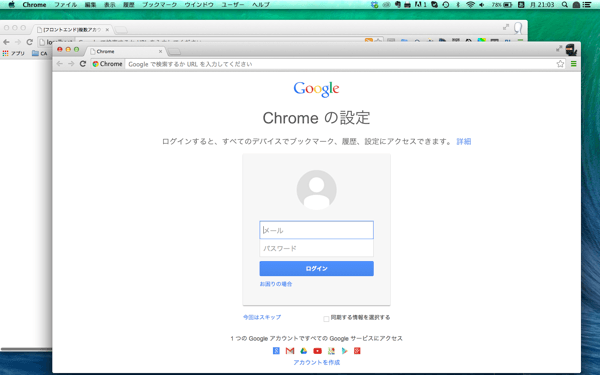
 これで同一サイトで異なるCookieを持つユーザーを作成することができました。以下キャプチャのように、アカウントごとにウインドウを同時に立ち上げることができるので、アカウントを切り替えることは非常に簡単になりました。
これで同一サイトで異なるCookieを持つユーザーを作成することができました。以下キャプチャのように、アカウントごとにウインドウを同時に立ち上げることができるので、アカウントを切り替えることは非常に簡単になりました。

私は、私の英単語帳-Onlineというサービスを運営しています。 このサービスはログインしないとサービスが利用できません。オンライン上に英単語を登録して、PCでもスマホでもいつでもアクセスして、頑張って英単語を覚えようというサービスです。
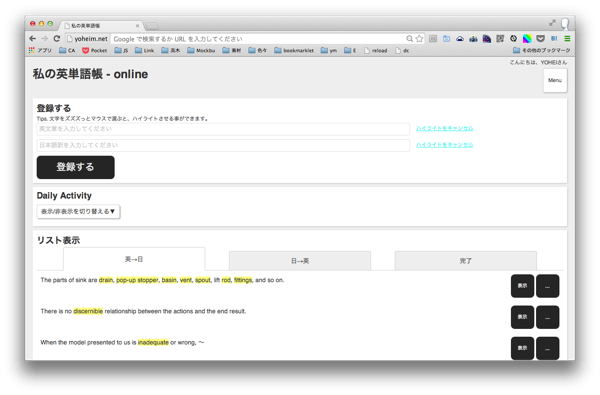
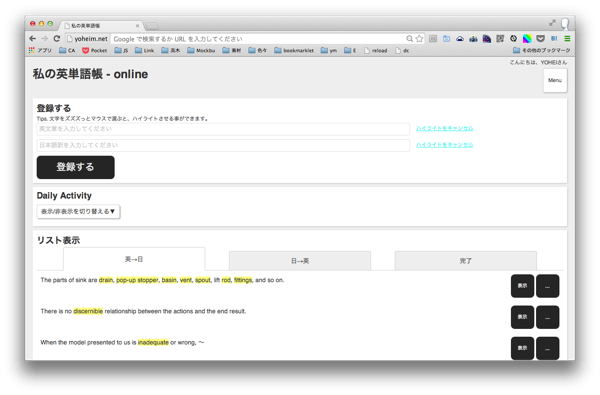
まずはデフォルトユーザー(「最初のユーザー」と表示されているやつ)で表示してみます。 既にログインしているため、自分のホームが表示されます。

ここで、ログイン前のページを確認したくなったとします。わざわざログアウトするのは面倒なので、先ほど作ったユーザー(「アカウント001」というやつ)で、 同じサイトを表示してみます。
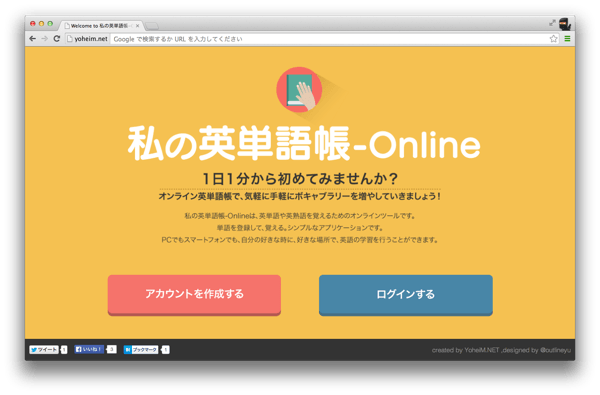
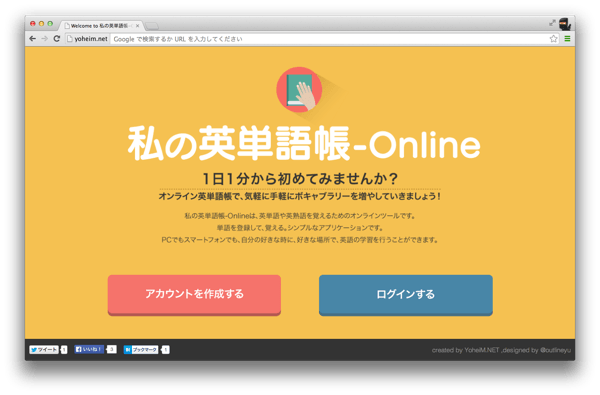
 今度は、Welcomeページが表示されました。未ログインユーザーはWelcomeページへリダイレクトする仕組みなので、期待通りの動きです。
今度は、Welcomeページが表示されました。未ログインユーザーはWelcomeページへリダイレクトする仕組みなので、期待通りの動きです。
このように、複数アカウントを切り替えて、簡単にテストすることができます。
またブックマークもなくなるので、ページキャプチャとか撮る時に、恥ずかしいブックマークを晒さずにすみますw。
最後までご覧頂きましてありがとうございました!
皆さま、Webサービスのテストを複数アカウントで行う際に、どうしていますか?
私は最近まで、Chromeのシークレットウインドウを駆使してアカウント切替をしていました。しかし最近Chromeのユーザー管理機能が便利だということを知りました。 今日は、Chromeのユーザー管理機能とは何か、どのように便利なのか、についてブログを書きたいと思います。

Special Thanks to https://flic.kr/p/fedR9N
目次
Chromeのユーザー管理機能とは
Chromeにはユーザー管理が行える機能があります。この機能を用いることで、Googleアカウントなどを簡単に切り替えることができ、複数のウインドウで異なるアカウントを使い分けることができるようになります。 そしてこの機能で嬉しい点は、ユーザーごとにCookieの内容も切り替わる、という点です。 この特徴を活用して、制作したサービスを複数アカウントで簡単にテストしよう、というわけです。
まずは、Chromeのユーザー管理機能の使い方を説明します。
Chromeのユーザー管理機能を利用する
Chromeのユーザー管理機能を利用するには、Chromeの設定ページを開きます。 設定画面を開いたら、下の方に、「ユーザー」という項目があります。これがChromeのユーザー管理機能です。
設定画面を開いたら、下の方に、「ユーザー」という項目があります。これがChromeのユーザー管理機能です。 「新しいユーザーを追加...」というボタンを押すと、以下のような画面が表示され、Chrome上にユーザーを追加することができます。
「新しいユーザーを追加...」というボタンを押すと、以下のような画面が表示され、Chrome上にユーザーを追加することができます。 追加すると、以下のような新しいウインドウが立ち上がります。
追加すると、以下のような新しいウインドウが立ち上がります。これで、ユーザー作成は完了です。
 ユーザーを切り替えるには、右上に表示されるようになったユーザーアイコンをクリックして、表示されるユーザーリストから切り替えたいユーザーを選択します。
ユーザーを切り替えるには、右上に表示されるようになったユーザーアイコンをクリックして、表示されるユーザーリストから切り替えたいユーザーを選択します。 これで同一サイトで異なるCookieを持つユーザーを作成することができました。以下キャプチャのように、アカウントごとにウインドウを同時に立ち上げることができるので、アカウントを切り替えることは非常に簡単になりました。
これで同一サイトで異なるCookieを持つユーザーを作成することができました。以下キャプチャのように、アカウントごとにウインドウを同時に立ち上げることができるので、アカウントを切り替えることは非常に簡単になりました。
試しに使ってみる
上記で作成したユーザーを試しに使ってみましょう。私は、私の英単語帳-Onlineというサービスを運営しています。 このサービスはログインしないとサービスが利用できません。オンライン上に英単語を登録して、PCでもスマホでもいつでもアクセスして、頑張って英単語を覚えようというサービスです。
まずはデフォルトユーザー(「最初のユーザー」と表示されているやつ)で表示してみます。 既にログインしているため、自分のホームが表示されます。
「最初のユーザー」でページを表示した結果

ここで、ログイン前のページを確認したくなったとします。わざわざログアウトするのは面倒なので、先ほど作ったユーザー(「アカウント001」というやつ)で、 同じサイトを表示してみます。
「アカウント001」でページを表示した結果
 今度は、Welcomeページが表示されました。未ログインユーザーはWelcomeページへリダイレクトする仕組みなので、期待通りの動きです。
今度は、Welcomeページが表示されました。未ログインユーザーはWelcomeページへリダイレクトする仕組みなので、期待通りの動きです。このように、複数アカウントを切り替えて、簡単にテストすることができます。
エクステンションもブックマークもまっさらに!
直前の画面キャプチャを見て頂くと分かりますが、新規に作成したユーザーは、Chromeエクステンションが全く無い状態です。 サイトのテストによっては、Chromeエクステンションが悪さをしている場合もあるので、エクステンションを無効化してテストしたい場合にも、Chromeのユーザー管理機能は役立ちます。またブックマークもなくなるので、ページキャプチャとか撮る時に、恥ずかしいブックマークを晒さずにすみますw。
最後に
以上、Chromeのユーザー管理を用いた、複数アカウントでのテスト方法の説明でした。 お仕事でもこの機能にはとてもお世話になっています。 強いキャラ、弱いキャラ、お金持ちのキャラ、貧乏なキャラ、など色々なアカウントを使い分けてテストを行っています。 この機能が、どなたかの役立てば幸いです。最後までご覧頂きましてありがとうございました!