[フロントエンド] WebStormで、自動保存の機能を無効化する
こんにちは、@yoheiMuneです。
最近はエディタにも投資して、開発効率を上げるように心がけています。今日は、フロントエンドのエディタであるWebStormについて、オートセーブ機能を無効化する方法をブログを書きたいと思います。

ということで、自動保存を無効化したい場合もあります。
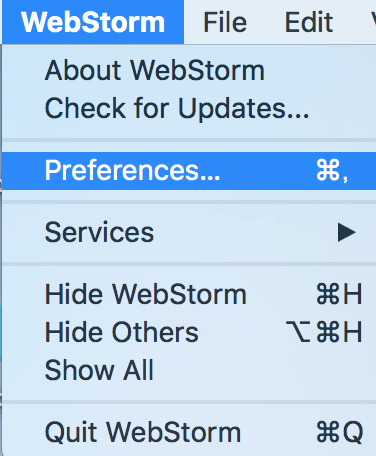
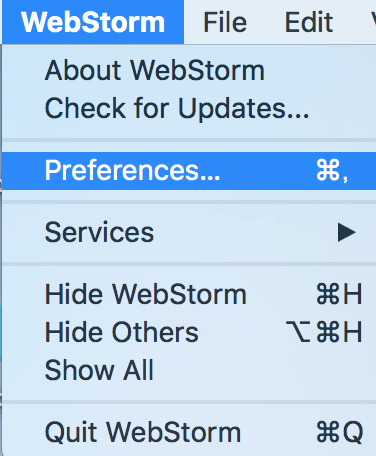
「WebStorm -> Preference」から選択して、
 設定メニューを表示します。
設定メニューを表示します。
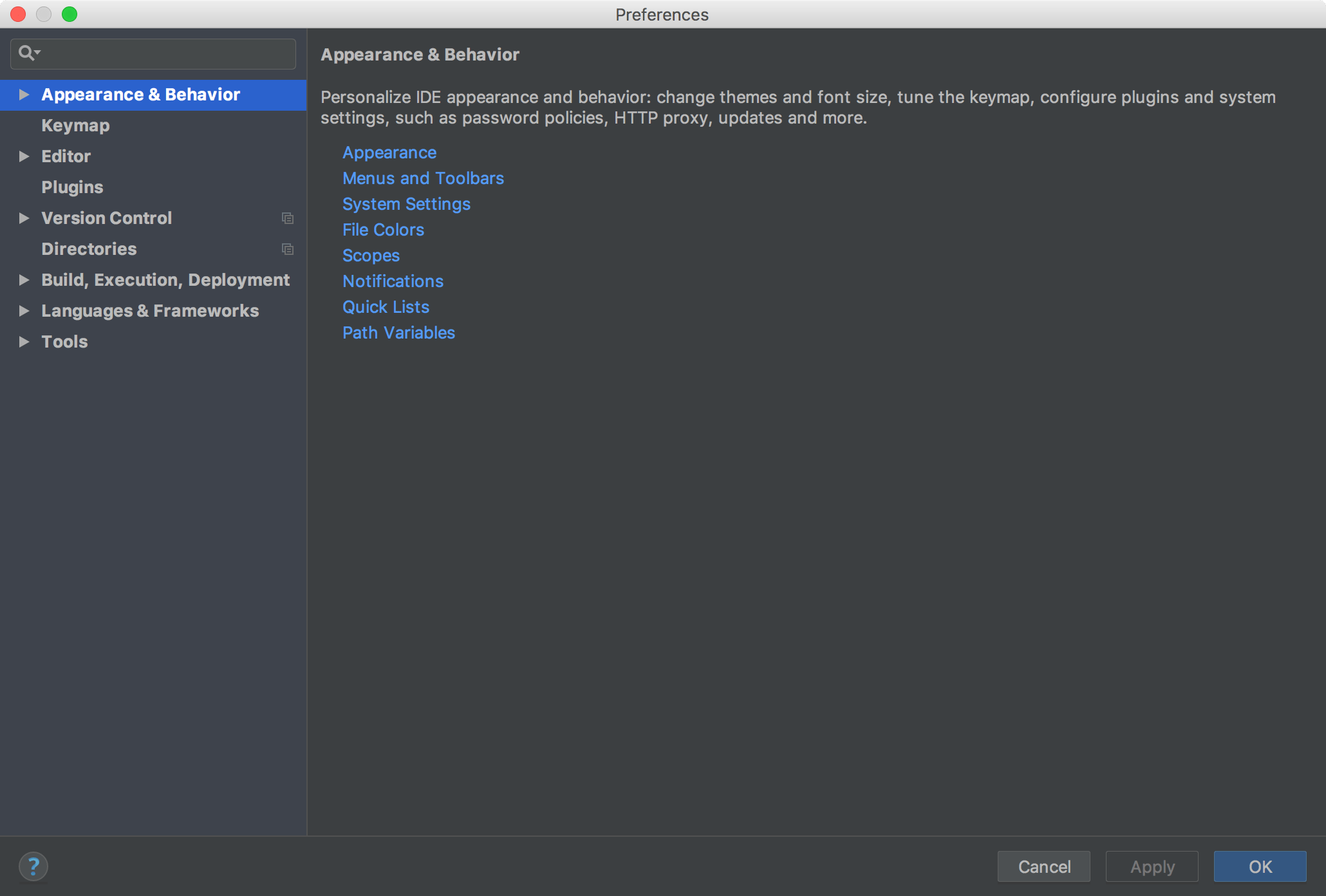
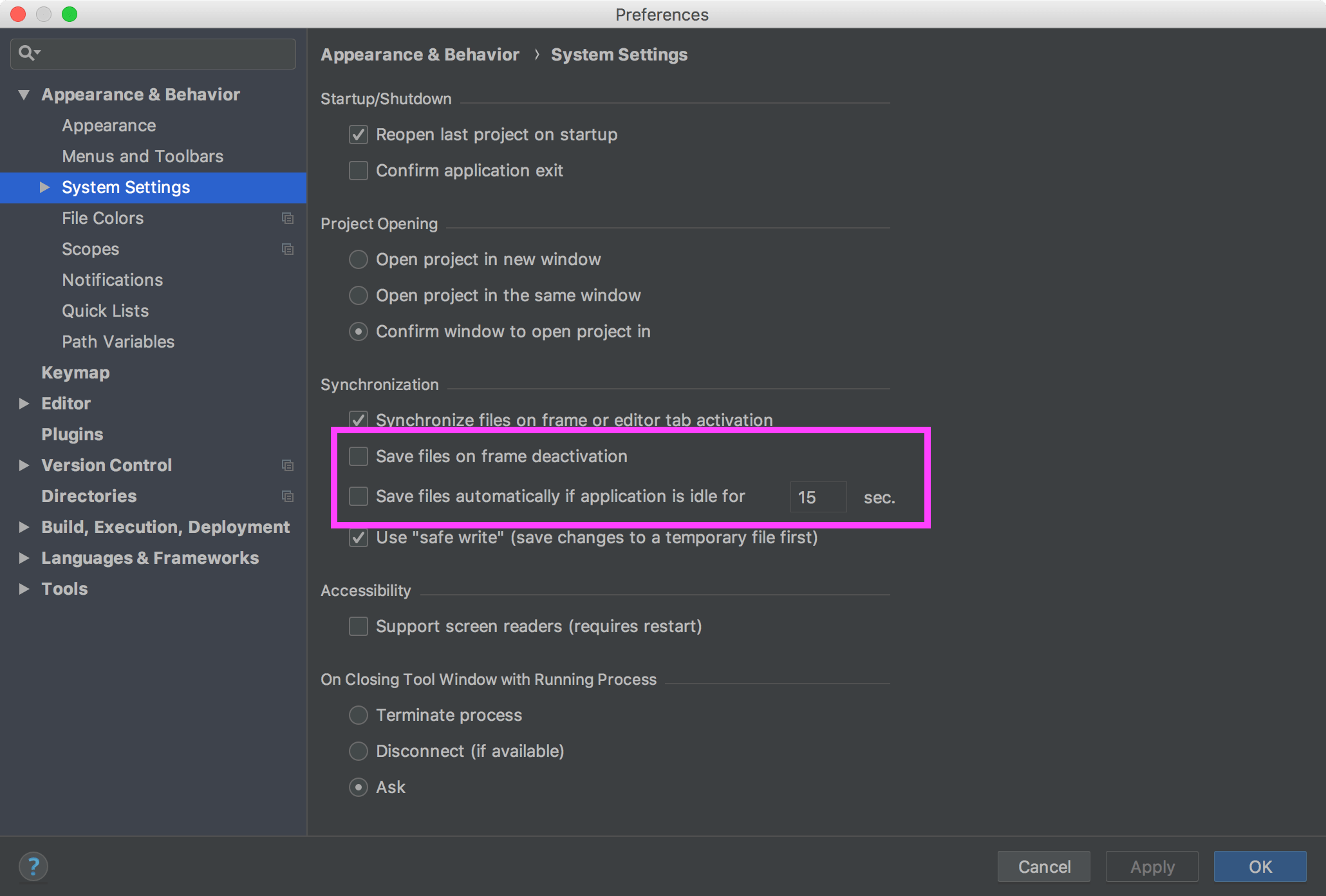
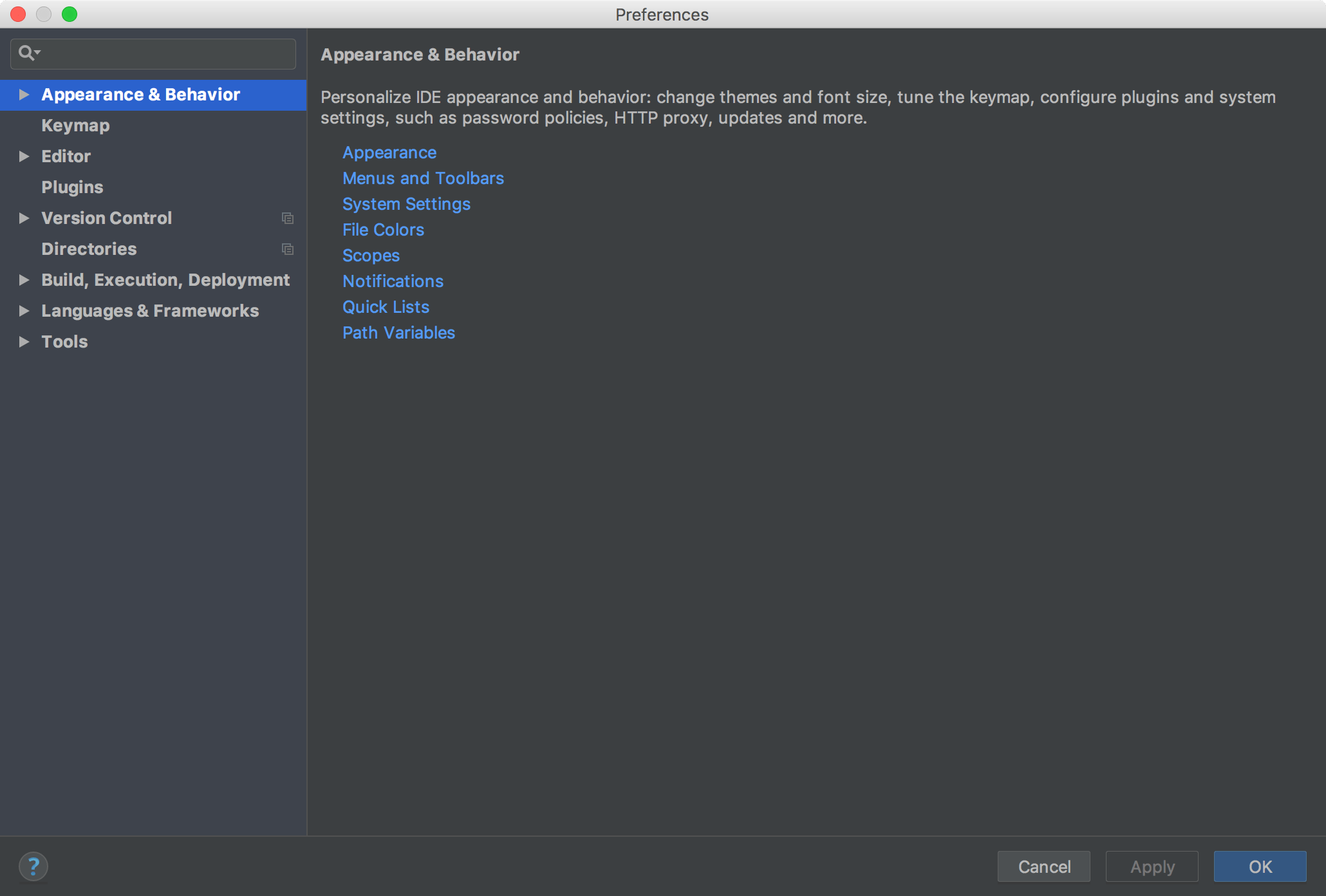
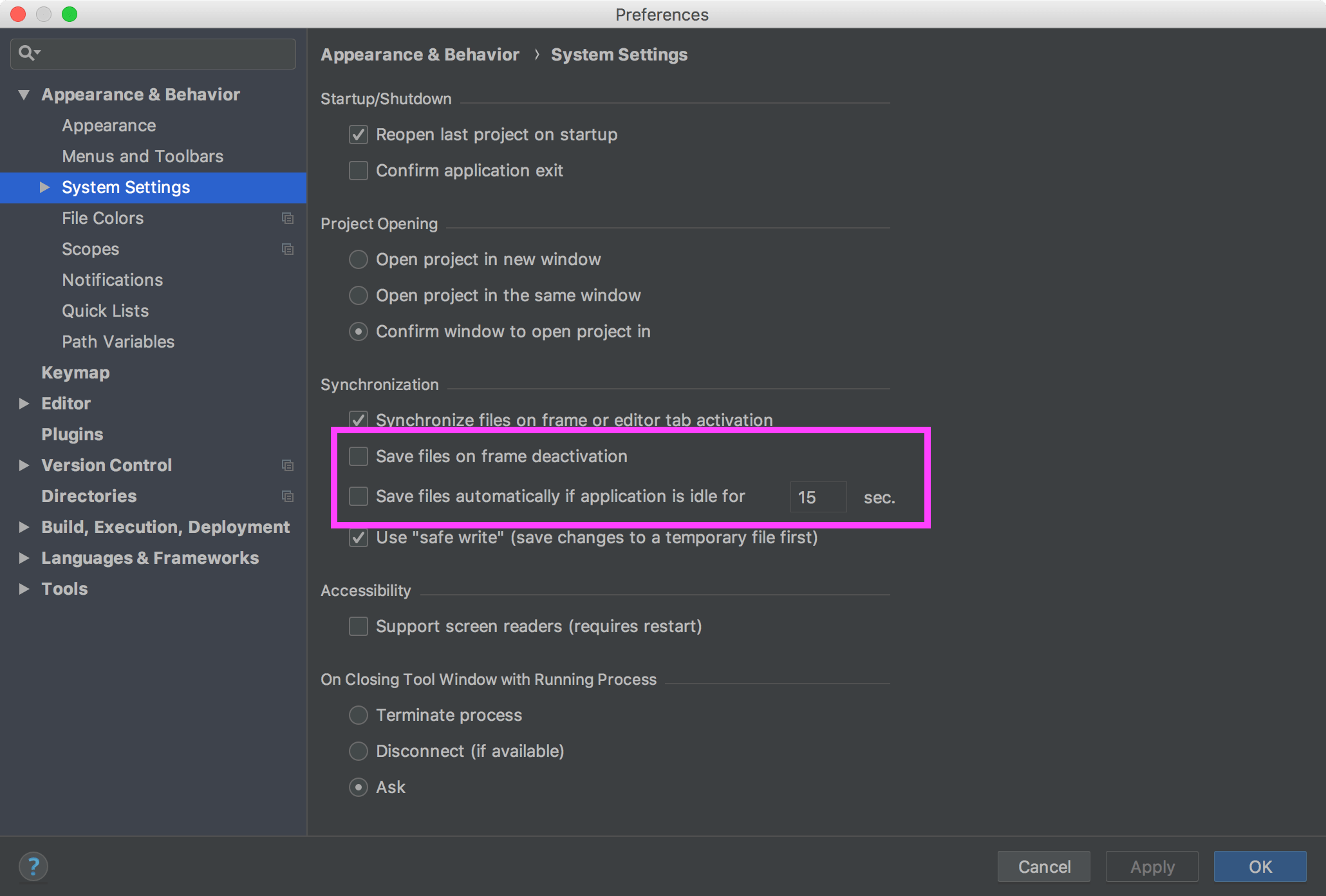
 その後、「Appearance & Behavior -> System Settings」を選んで、そこにある「Save files ...」の2つのメニュー(下の画像のピンクの枠のところ)のチェックボックスを外します。
その後、「Appearance & Behavior -> System Settings」を選んで、そこにある「Save files ...」の2つのメニュー(下の画像のピンクの枠のところ)のチェックボックスを外します。
 これで自動保存を無効化することができます。
これで自動保存を無効化することができます。
最後になりますが本ブログでは、フロントエンド、PHP、サーバー、Swift、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
最近はエディタにも投資して、開発効率を上げるように心がけています。今日は、フロントエンドのエディタであるWebStormについて、オートセーブ機能を無効化する方法をブログを書きたいと思います。

なぜ自動保存をやめたいのか
基本的には自動保存が便利なのですが、Angular.js、React.js、Webpack、などで開発している場合には、自動保存があると不便な場合があります。編集中のJavascriptエラーがある状態で自動保存が発動したら、それを受けてWebpackでのコンパイル処理も動いてしまいます。不具合のある状態でのコンパイル&ブラウザリロードが走るので、ぶっちゃけリソースの無駄です(JSエラー時にダイアログを出す実装でもしていたら、ブラウザにフォーカスが非常に煩わしいです・・)。ということで、自動保存を無効化したい場合もあります。
WebStormの自動保存を無効化する設定
設定メニューから、自動保存を無効化できます。「WebStorm -> Preference」から選択して、
 設定メニューを表示します。
設定メニューを表示します。 その後、「Appearance & Behavior -> System Settings」を選んで、そこにある「Save files ...」の2つのメニュー(下の画像のピンクの枠のところ)のチェックボックスを外します。
その後、「Appearance & Behavior -> System Settings」を選んで、そこにある「Save files ...」の2つのメニュー(下の画像のピンクの枠のところ)のチェックボックスを外します。 これで自動保存を無効化することができます。
これで自動保存を無効化することができます。最後に
今日はWebStormの便利設定の1つについてブログを書きました。エディタを使いこなせると生産性が非常に上がるので、これからもWebStormは使い込んで行こうと思っています。最後になりますが本ブログでは、フロントエンド、PHP、サーバー、Swift、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!